Understanding the User
Making content more accessible based on user's needs
No time to read? Click or tap here for a TL;DR

~ An Overview
The Problem
There are different pages where sign-in is required to view information, and other times, there’s a completely different app for media or live TV.

The Challenge
Due to this,
How might we improve airline apps to provide a seamless experience in a single app for frequent flyers?
Pausing for Clarity: This was a solo project from when I started designing.
My Role:
I was responsible ideation, research, prototyping, testing, and the design of the project.
My Solution:
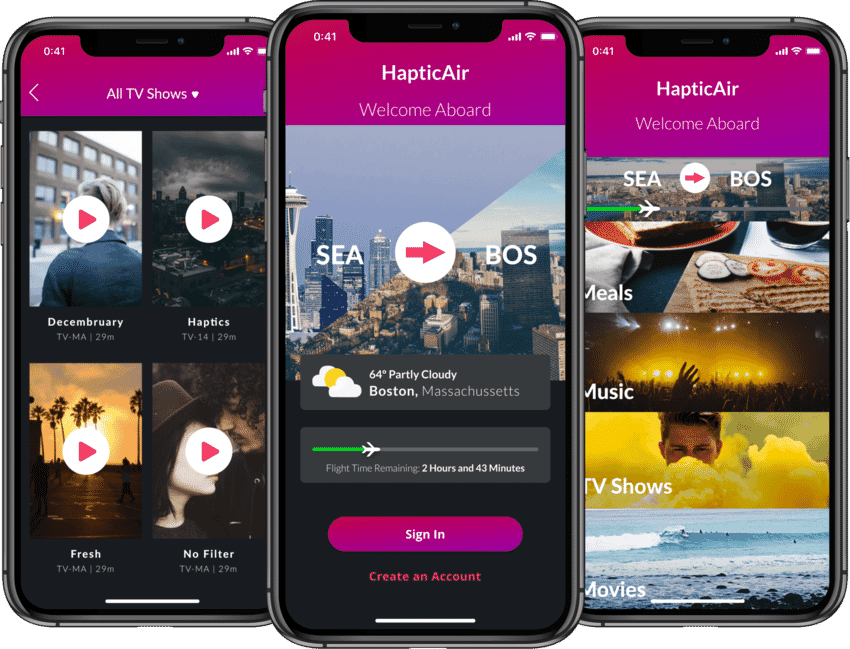
I created an interface bridging the gaps between the different in app content and options.
The Result – This is a spoiler! Click or tap here to show the result.
I created an interface that brought together the different parts of each app such as media, the flight tracker, and the sign-in pages.
1. Researching the Problem
A Focus Group Discussion
I learned that users were struggling in two major areas:
Sign In: Users needed to sign in to gain access to their tickets, media, and other flight info. However, the sign-in button moved from app to app.In flight content: Users have a hard time accessing media, meals, or information in the app. Usually, this content is accessed using a secondary app or a handout in flight.
"I hate how Delta makes me download a second app just to watch a show they have. How am I supposed to do that when I’m in the air?"
This helped me focus my solution on a major pain point:

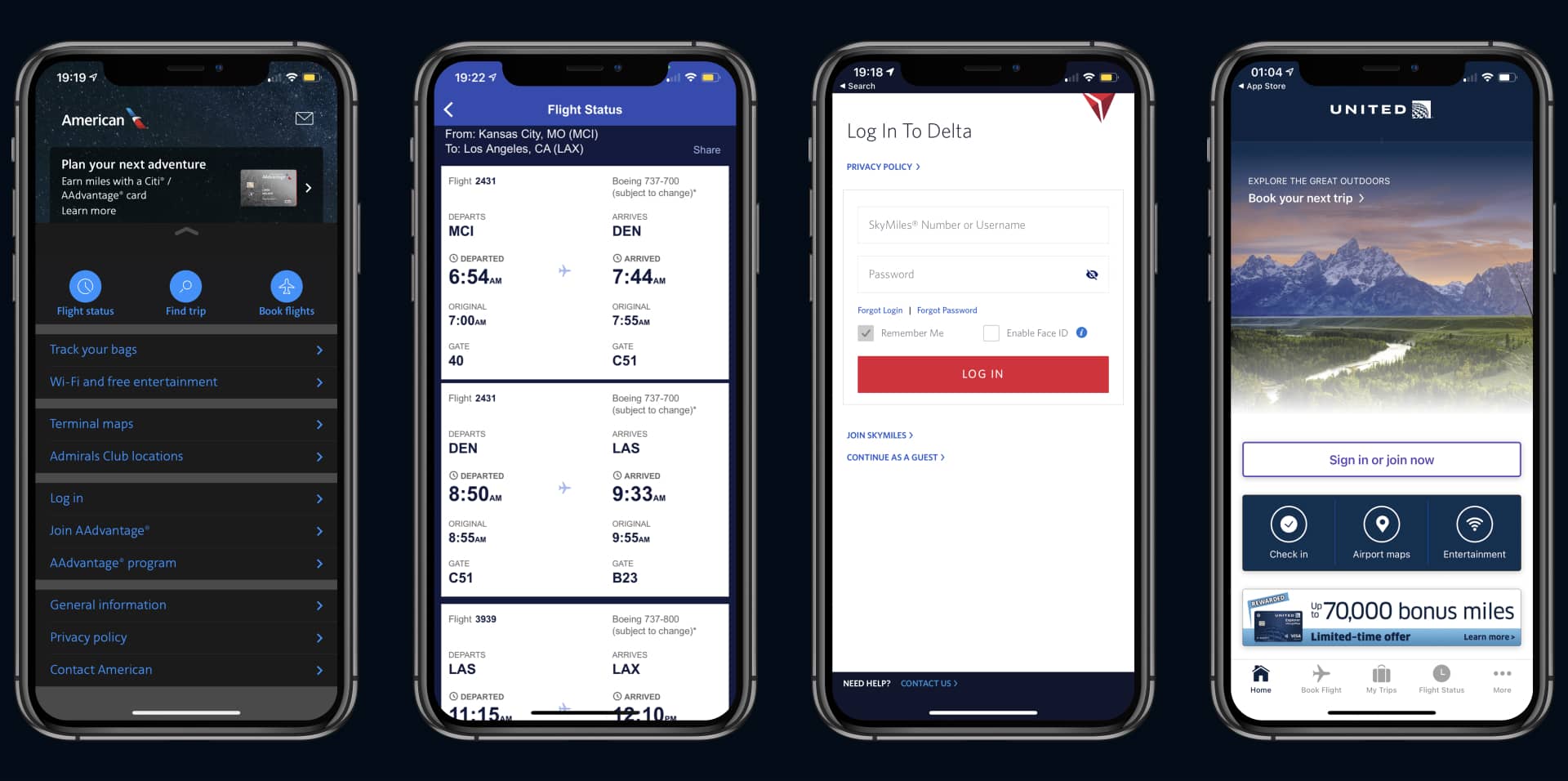
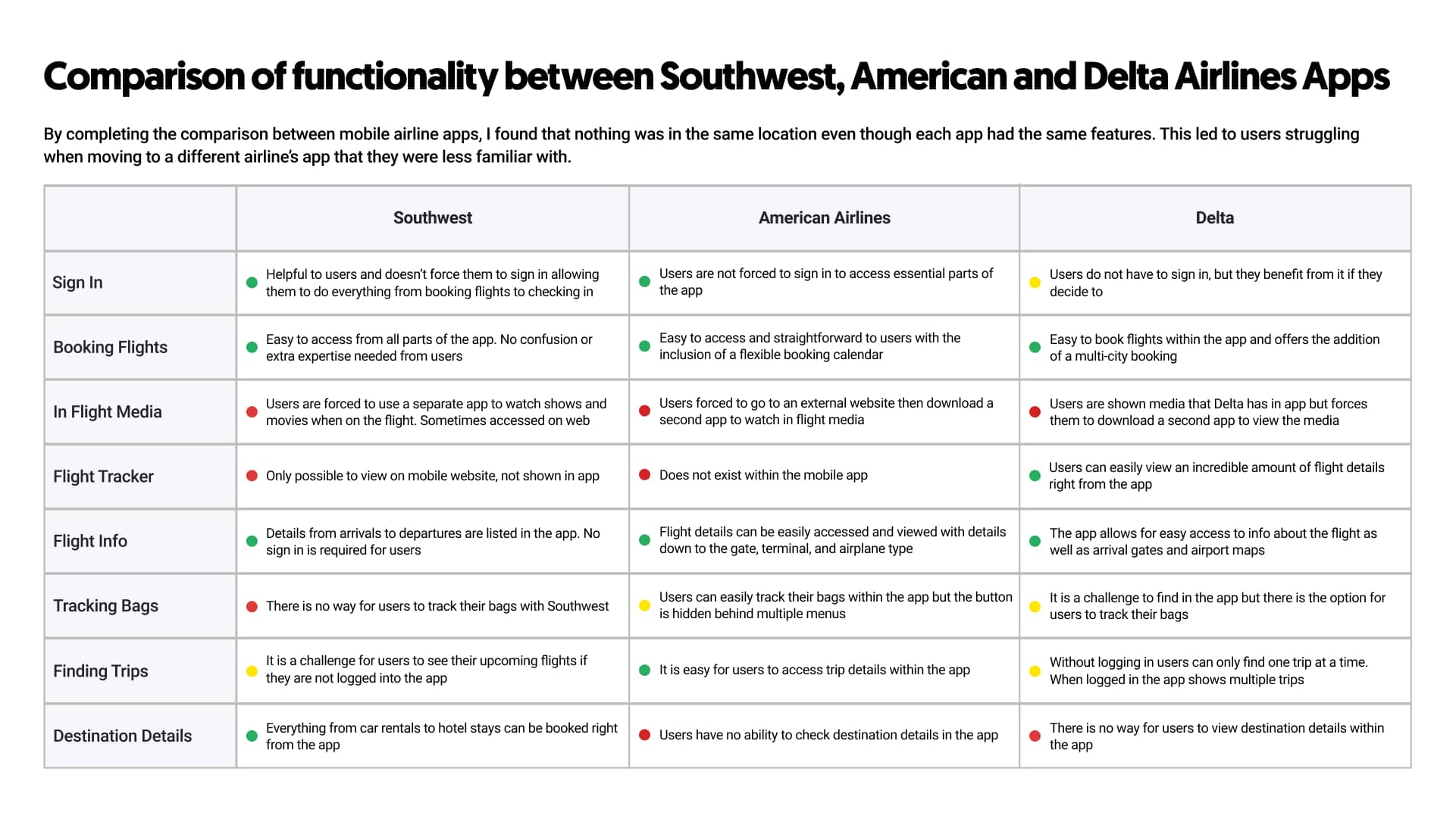
A Competitive Analysis
When comparing other apps, I found that nothing was in the same location even though they had the same features.

2. Ideation
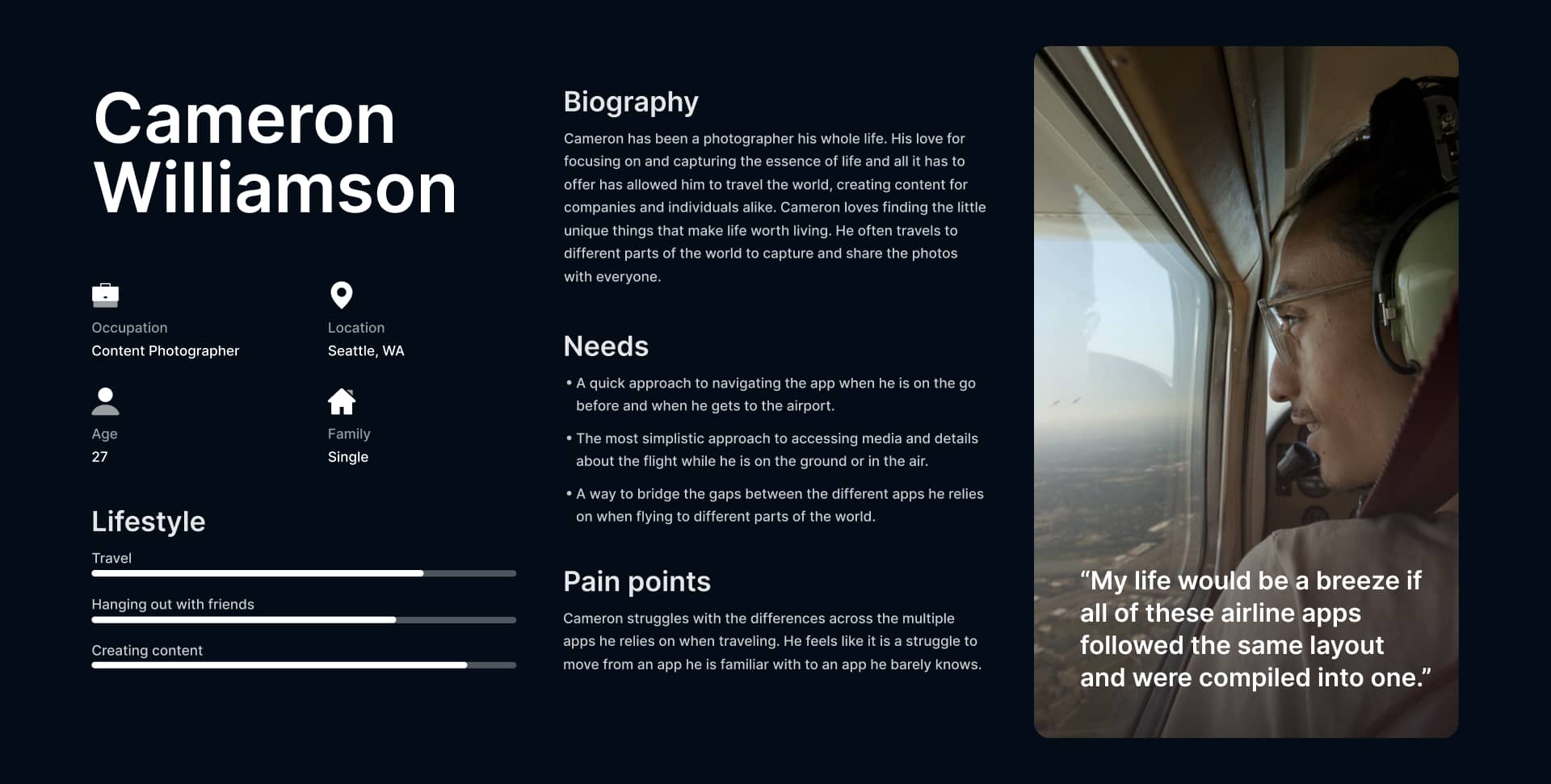
Understanding the Travelers
After honing in on the pain point I wanted to solve, I created a user persona and discussed what I could do to help frequent flyers have a better in-app experience.

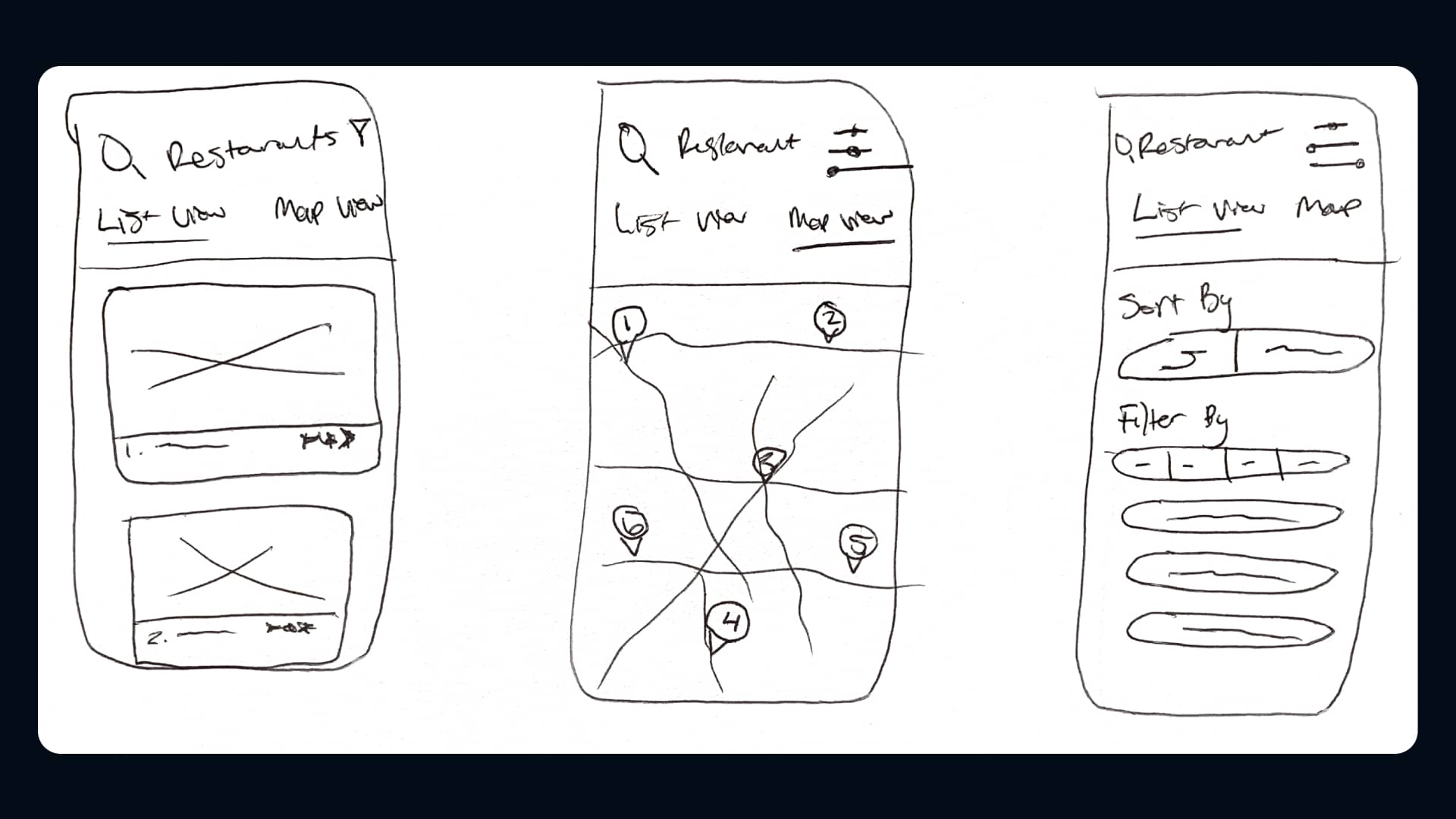
Sketches
After considering the different approaches to help frequent flyers find the information they needed, I made a few sketches.

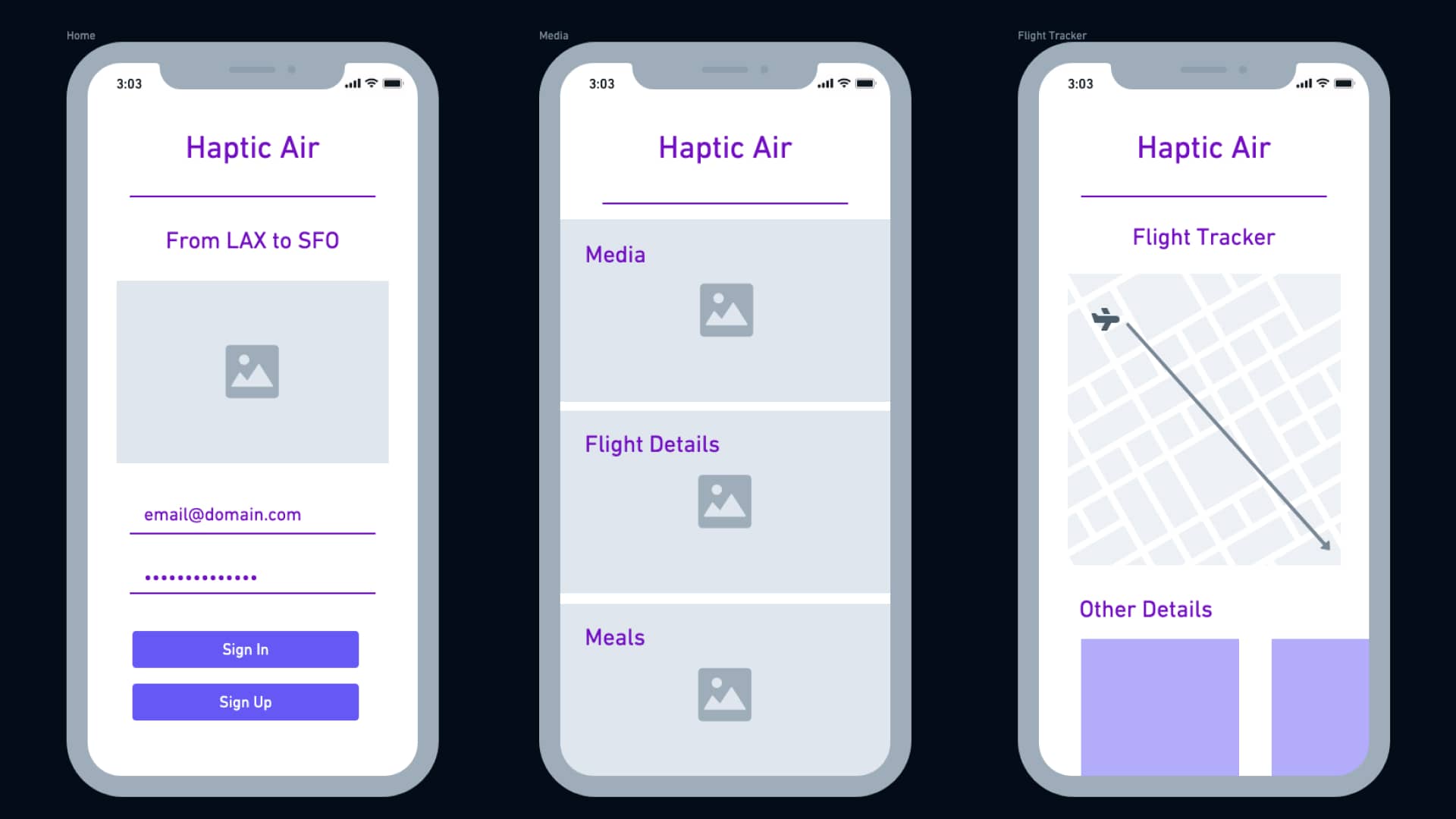
Wireframing
Once I had a key idea of the frequent flyer’s needs, I created a few wireframes that mixed the important sections to each frequent flyer.

3. Prototyping & Testing
Designing the Prototype

Interviewing & Testing with Users
I tested the prototype with a few different frequent flyers both from the focus group and while on the go to understand how a clearer approach to different airline apps would help them find the information they needed.

"This is nice, but I feel like something is missing. Maybe if you added the option to book a flight, that would help."

"This is much easier to navigate for me, but I’d like to see the flight tracker on more than just the home page."
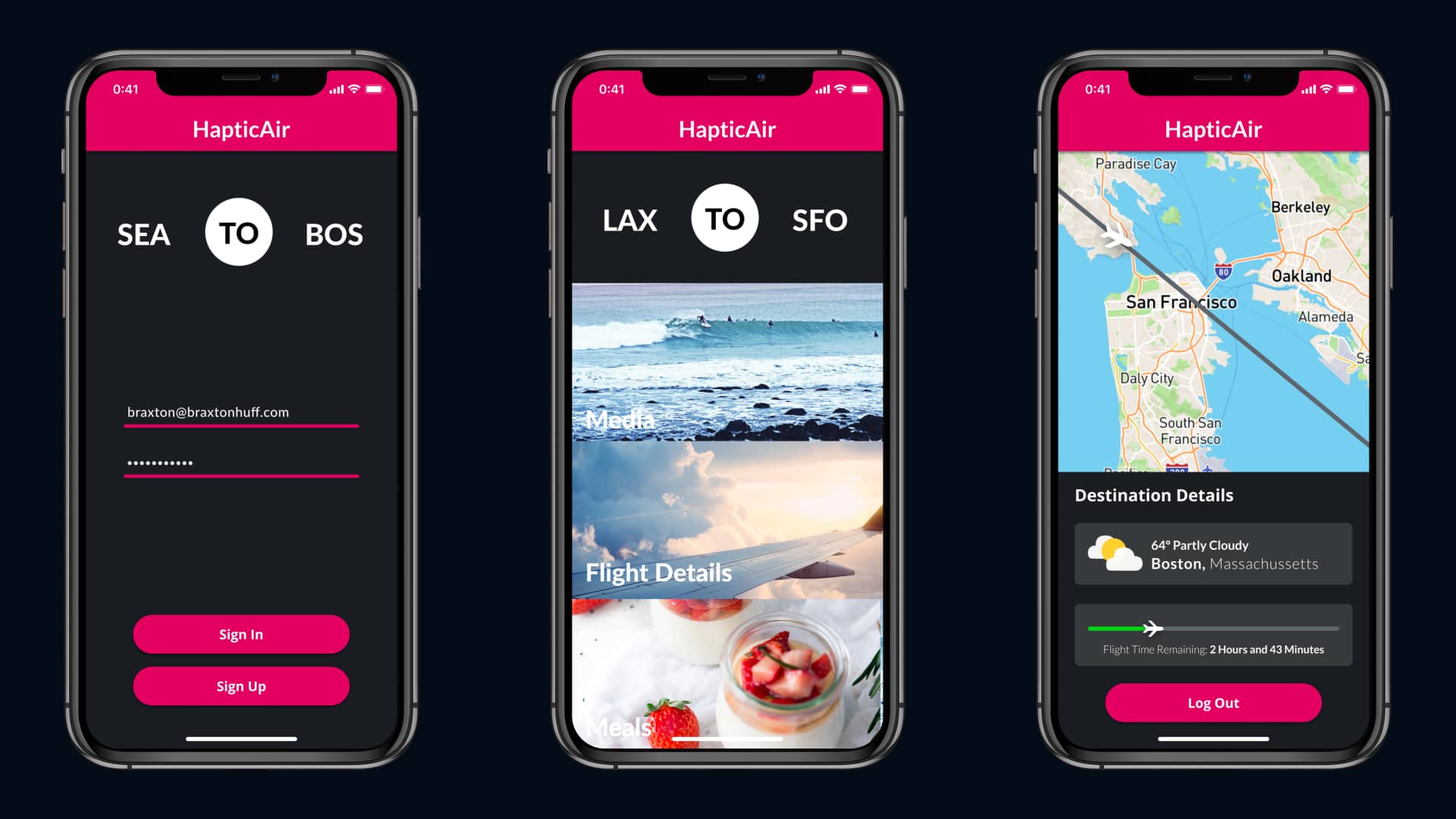
4. The Final Design
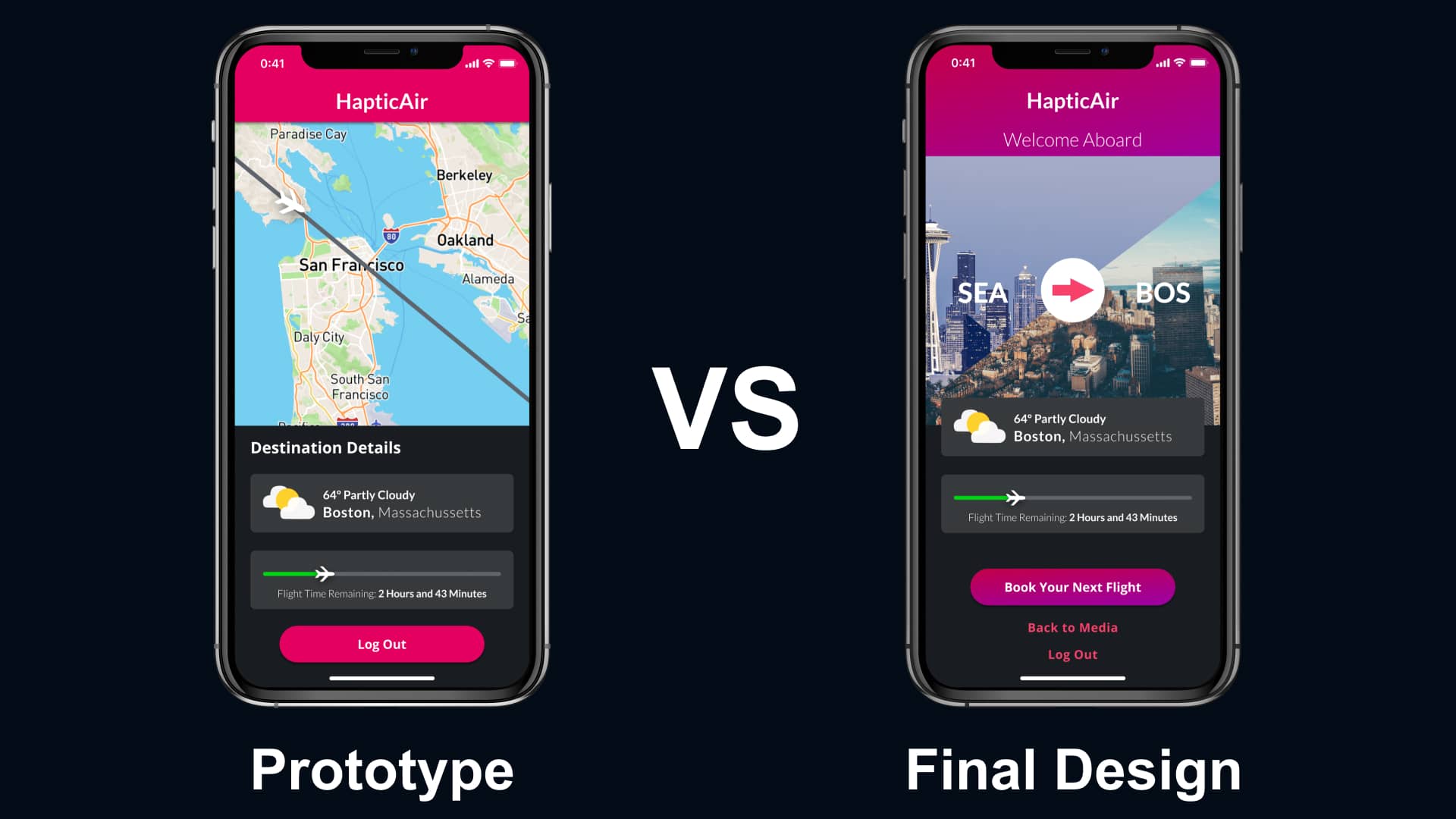
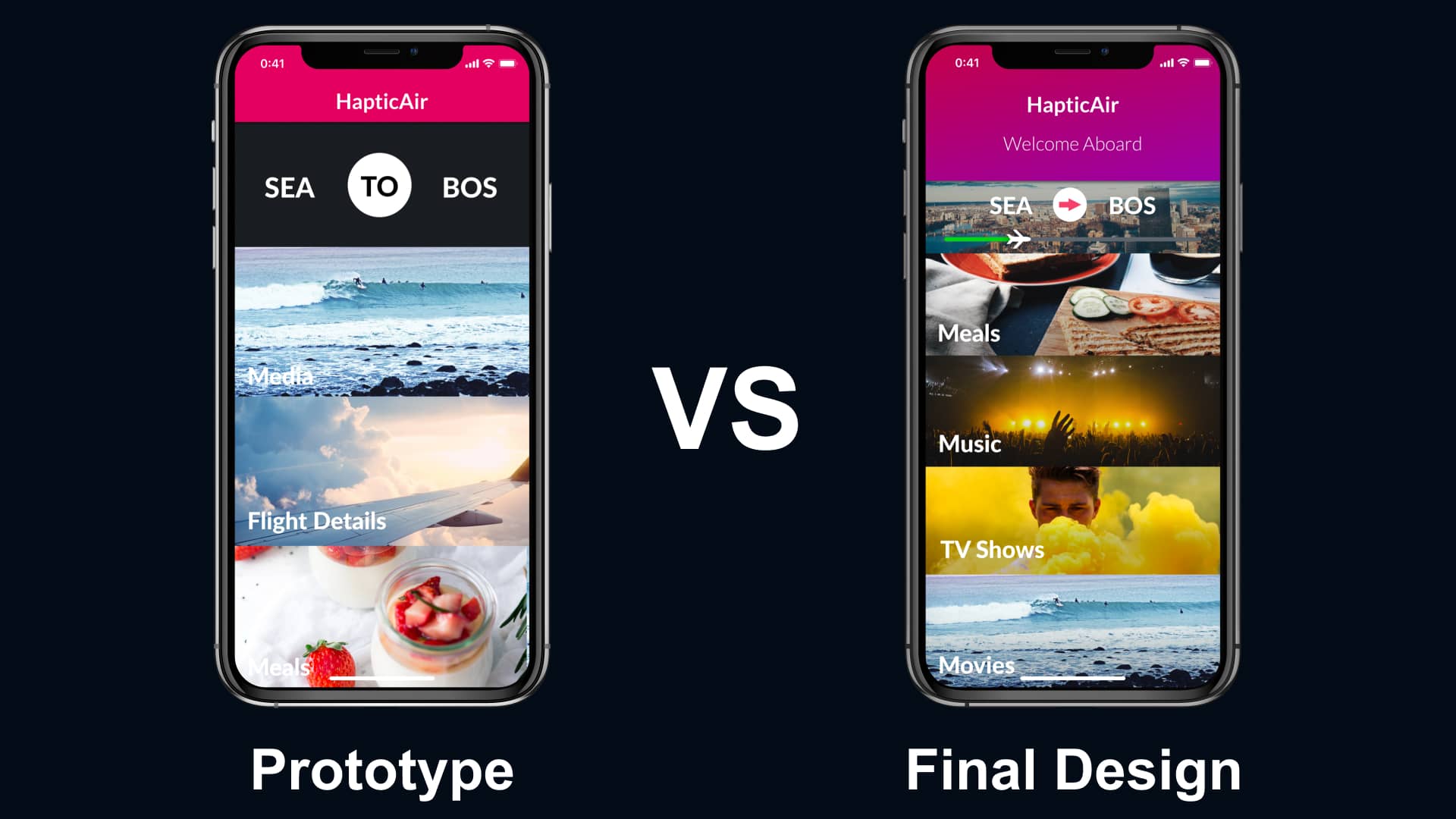
Redesigning from Feedback
By utilizing the feedback that I gathered when testing, I understood what parts of the design needed improvement.
I ensured that the main page was more detailed, providing frequent flyers with the ability to book their next flight. I also added the flight tracker to the main page.


Testing the Final Design


"The simplicity of booking or looking for my next flight from the home page is phenomenal. That will give me extra time to work once they’re booked.”

"I’m happy to see the flight tracker included with the media section. That makes my time in the app better.”
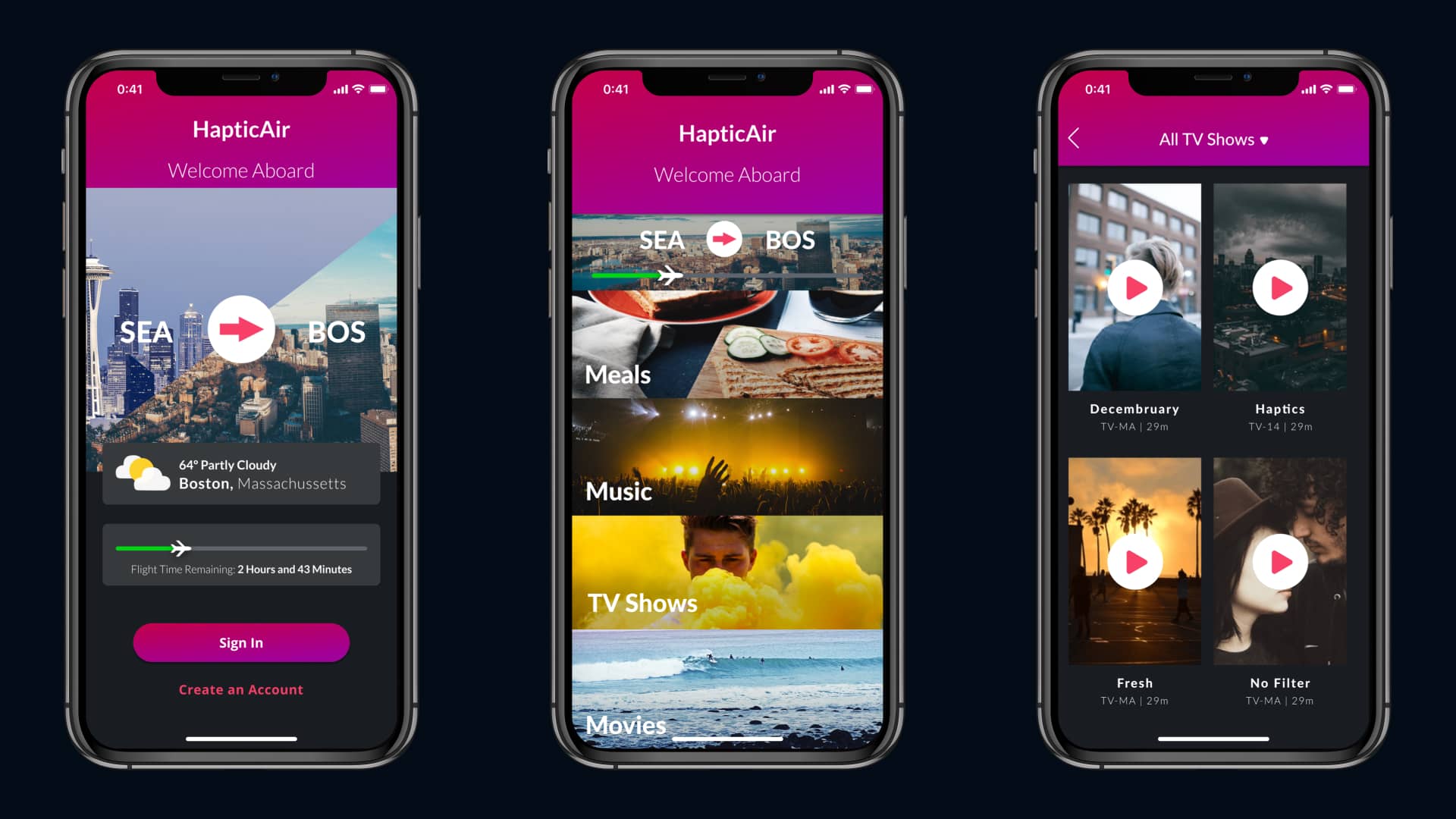
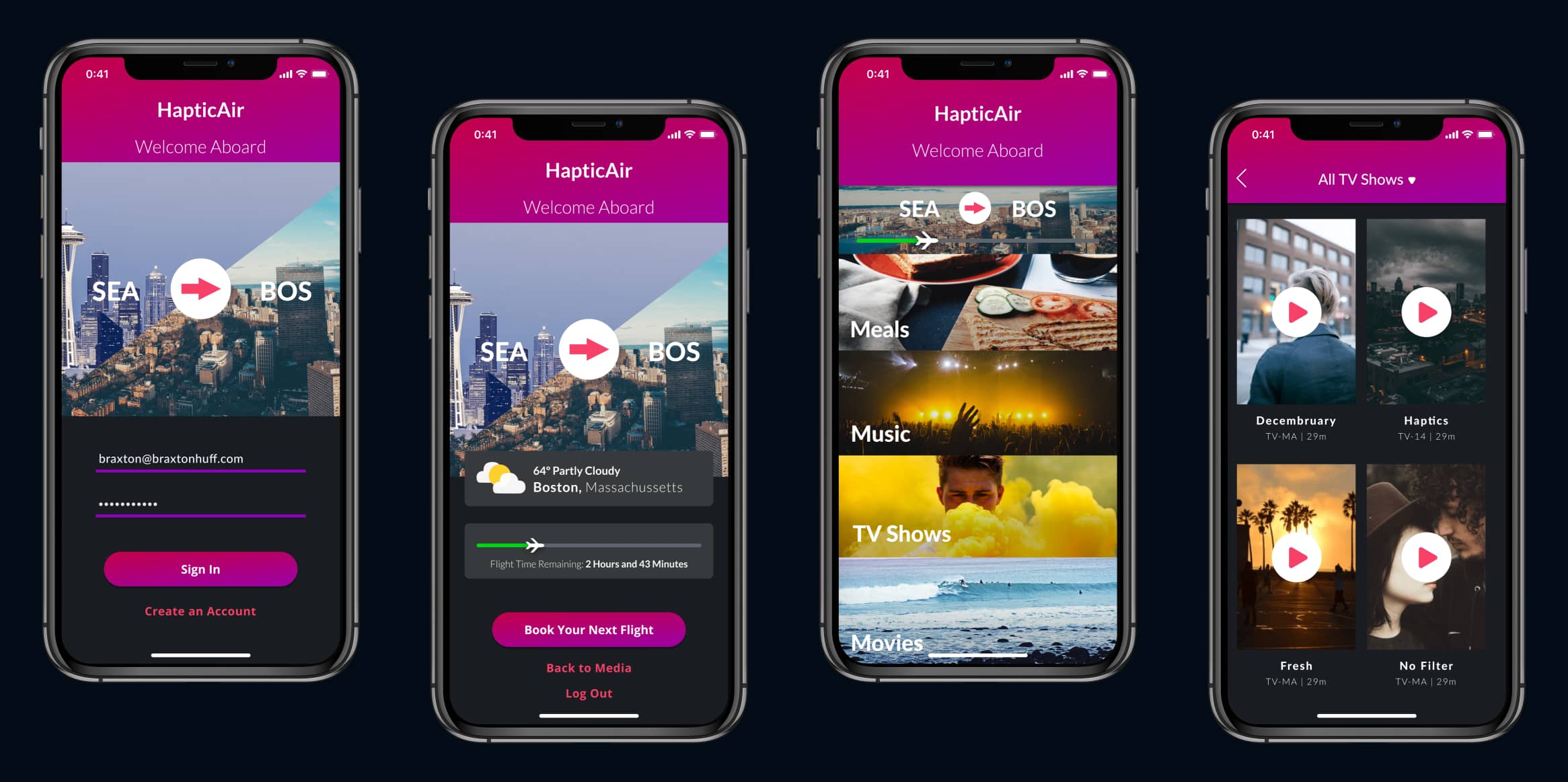
The Final Designs
➤ Take a look at the final prototype

5. Reflecting
Looking Back
This was my first time carrying out any type of interviews and designing from feedback.
What I Learned
While all turned out well, even with only scratching the surface,

What I Would Do Differently
From the start of the project, I didn’t feel there was much of a need to expand outside of the focus group.
Since this project,

Thanks for Reading!
I appreciate the time you’ve taken to read through my case study and get an understanding of my process. If you have any questions about Haptic Air, please reach out! I’d love to discuss it with you!