Helping Users Find the Perfect Restaurant
Redesigning Yelp's mobile web interface
No time to read? Click or tap here for a TL;DR

~ An Overview
The Problem
In 2017 I was an 18-year-old designer set on getting an interaction design internship in the tech industry.
While searching, I saw the opportunity to intern at Uber and immediately applied.

The Challenge
Due to the challenges users were facing on Yelp’s mobile web interface,
How might we improve Yelp’s mobile web interface to help users navigate, filter, and find the perfect restaurant to eat at?
Pausing for Clarity: This was a solo project.
My Role:
I was responsible for ideation, research, prototyping, testing, and the redesign of the project.
My Solution:
I implemented filters, a quick switcher, and better search to help users find the perfect restaurant.
The Result – This is a spoiler! Click or tap here to show the result.
- ➤ Marvel Prototype
- ➤ Figma Prototype (more detailed but notoriously slow)
1. Researching the Problem
Secondary Research
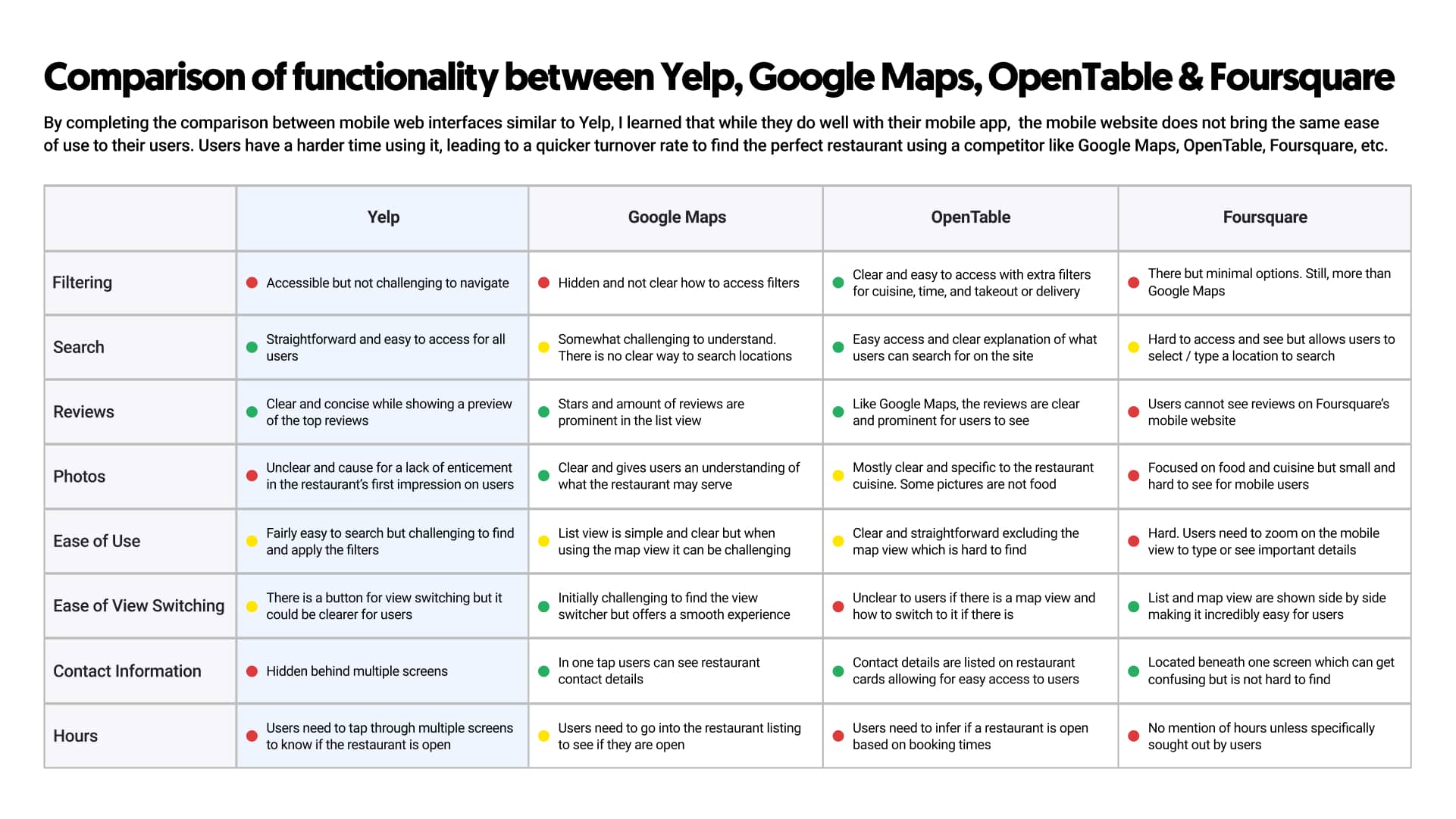
I learned that each company ensured their user’s needs were met through at least one of the following:
- Simple filters: Provides assistance for users to filter between cuisine, reviews, or price quickly
- Quick switching: Provides users with an easy way to switch from list view to map view
- Obvious search: Prevents users from spending extra time navigating the interface to complete a search

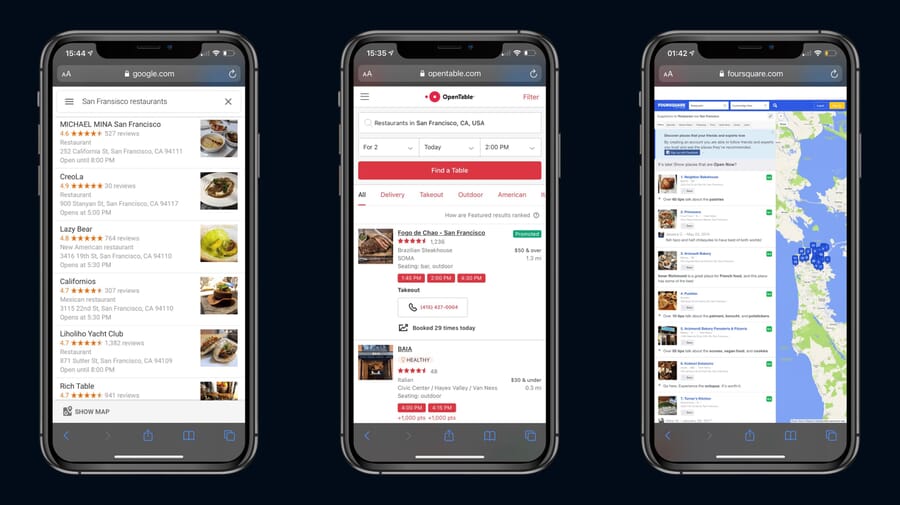
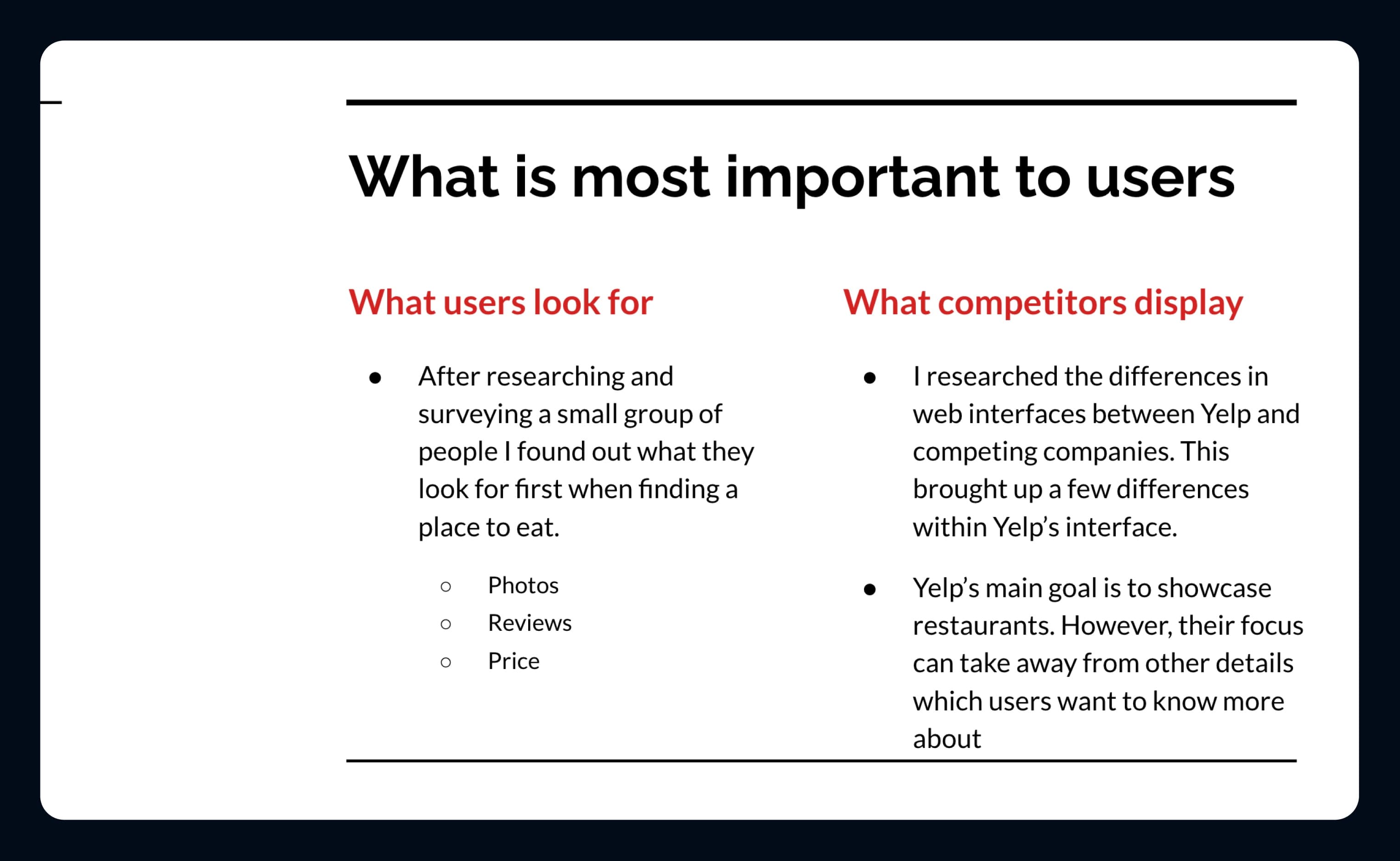
A Competitive Analysis
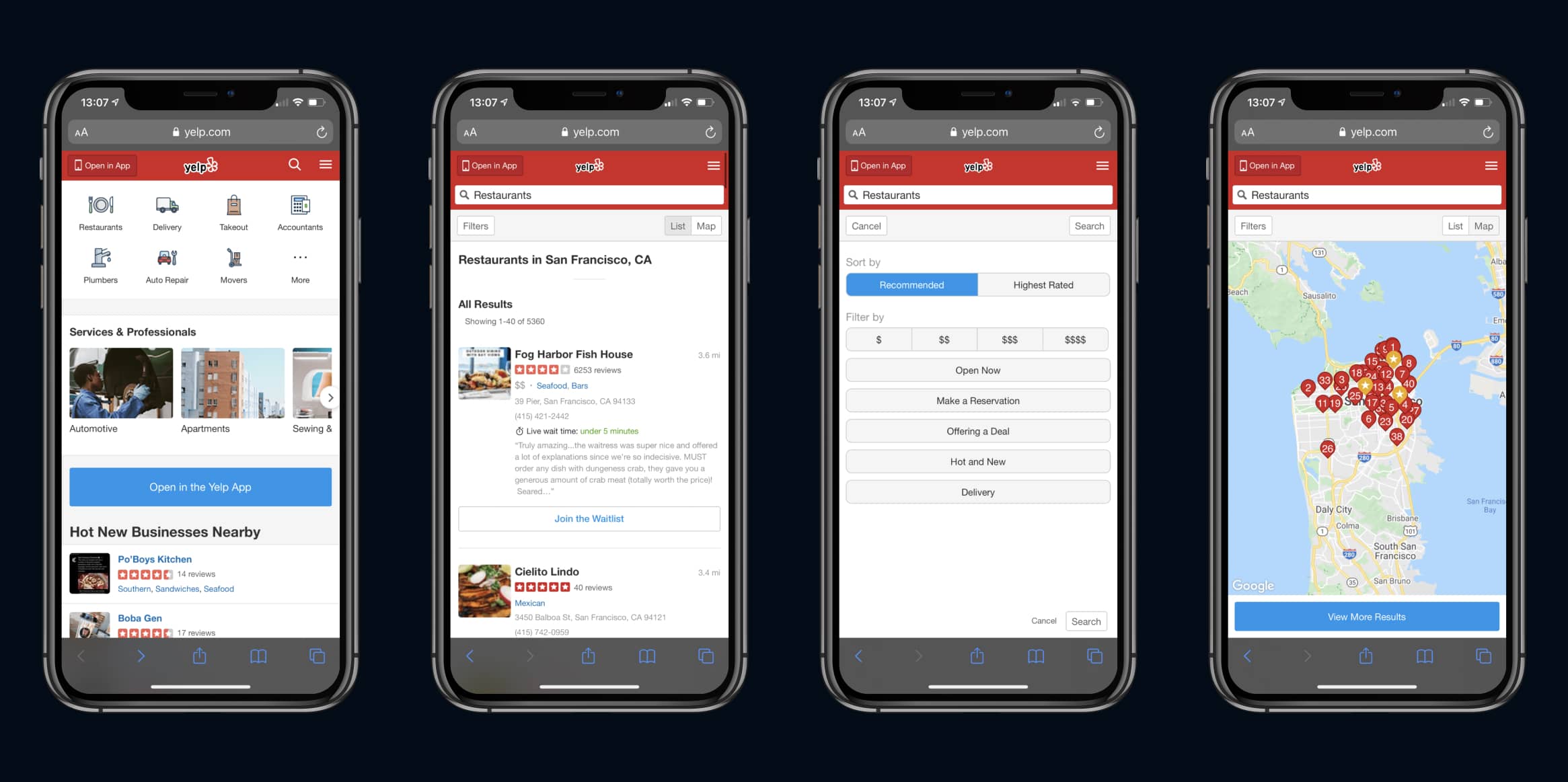
While Yelp does well with its mobile app, the mobile website does not bring the same ease of use to their users.

A Heuristic Evaluation
Diving deeper into the research, I completed a heuristic evaluation of the app.

Understanding User’s Needs
To fully understand the user’s approach to Yelp’s mobile web interface,
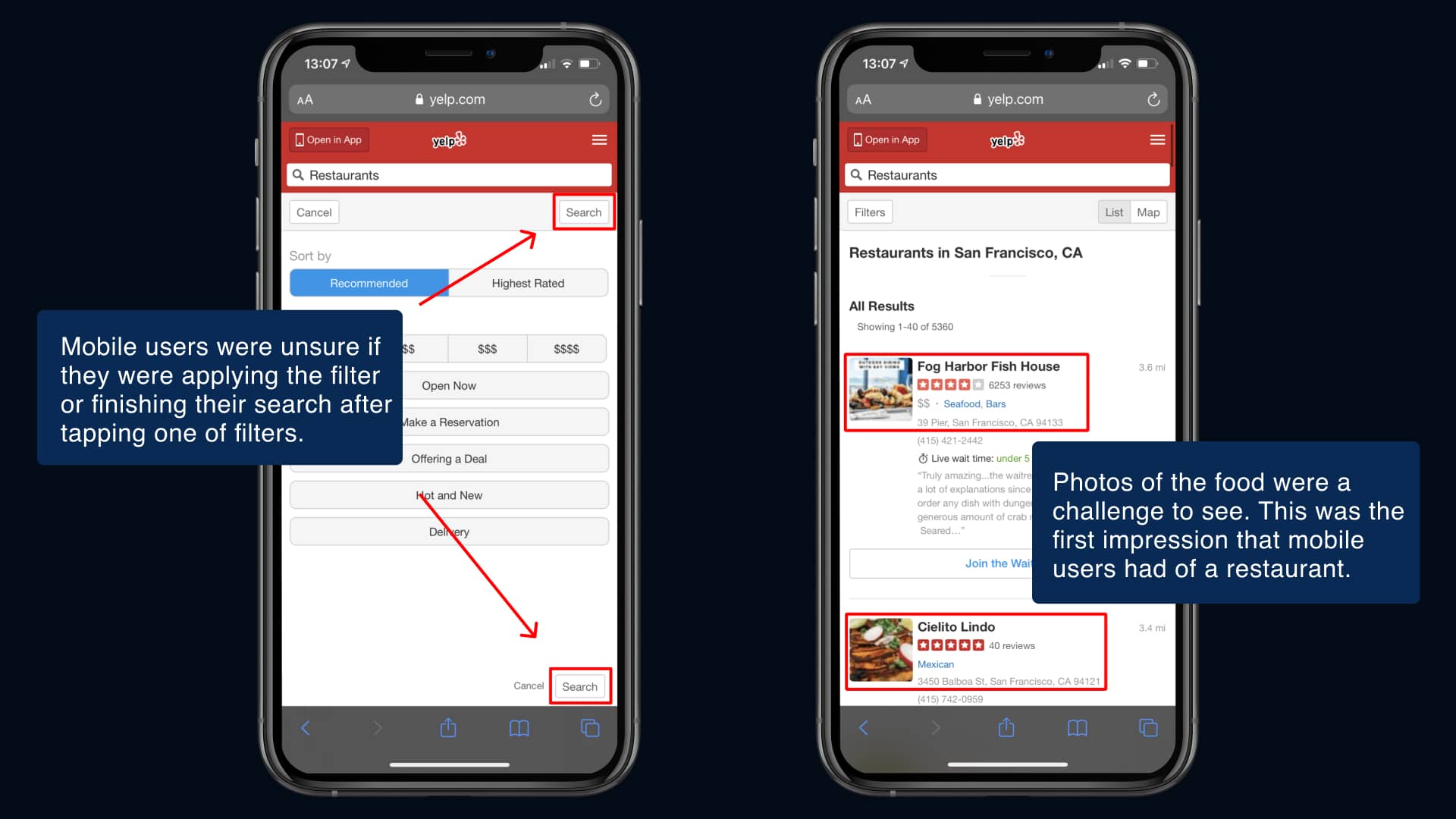
From this I learned:
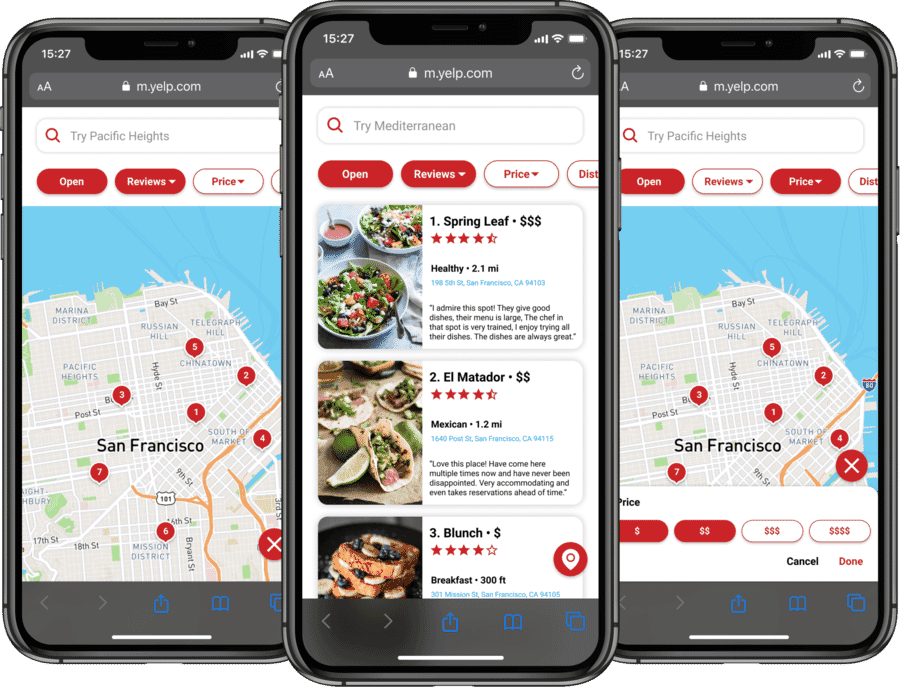
Users didn’t know if they were applying a filter because a second search button was displayed instead of an apply button. The restaurant cards did not show the restaurant hours or if it was open slowing users down when trying to find the perfect place to eat.
“I rely on these sites to suggest and help me pick what I want to eat. It’s a pain when I can’t tell if a place is open or if I make a mistake filtering.”
This helped me focus on a major pain point:

2. Ideation
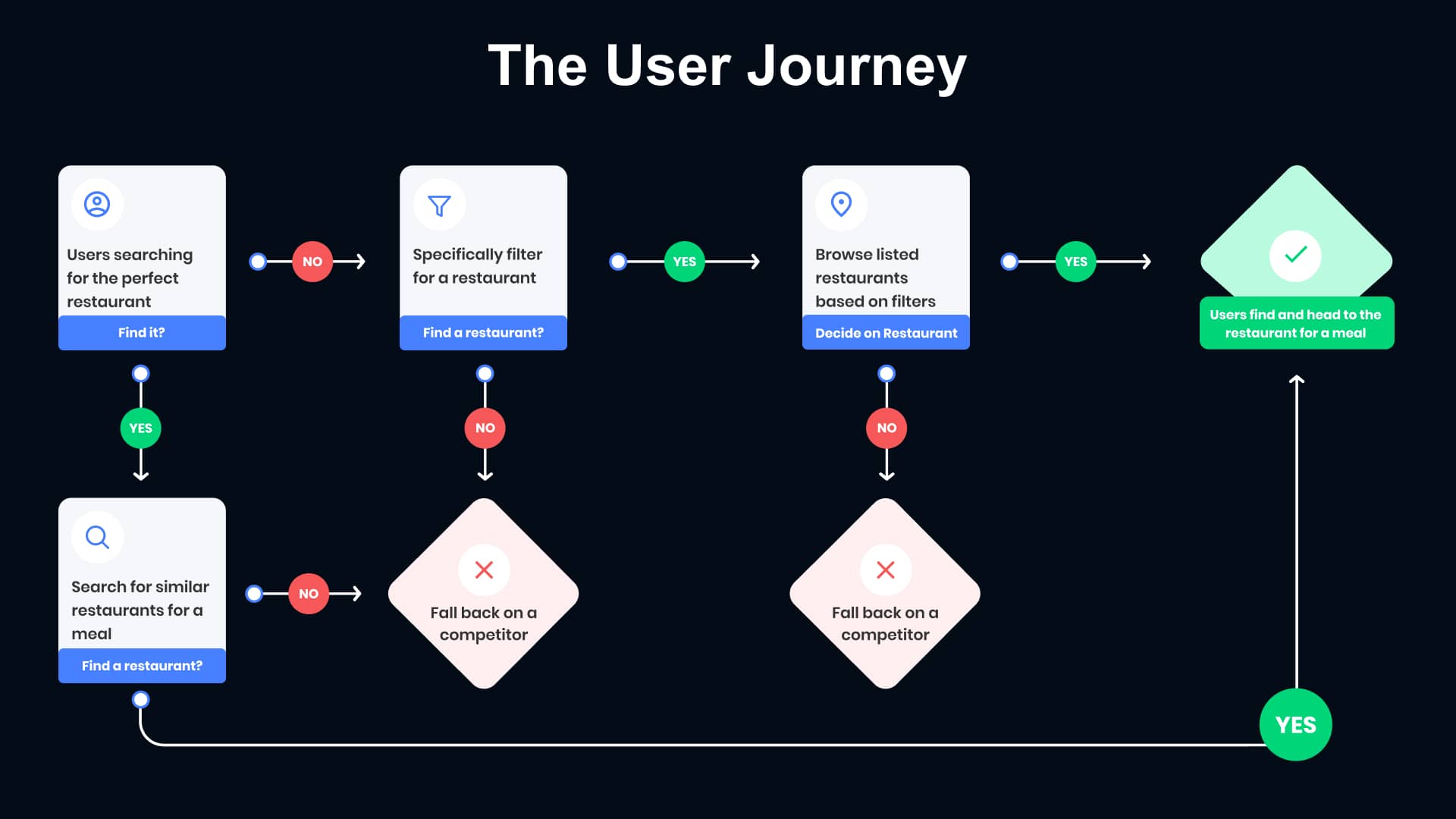
Understanding the User Journey
After honing in on the pain point I wanted to solve through the redesign, I took a look at the current user journey to pinpoint where users fell back to a competitor's web interface.
As you can see below,

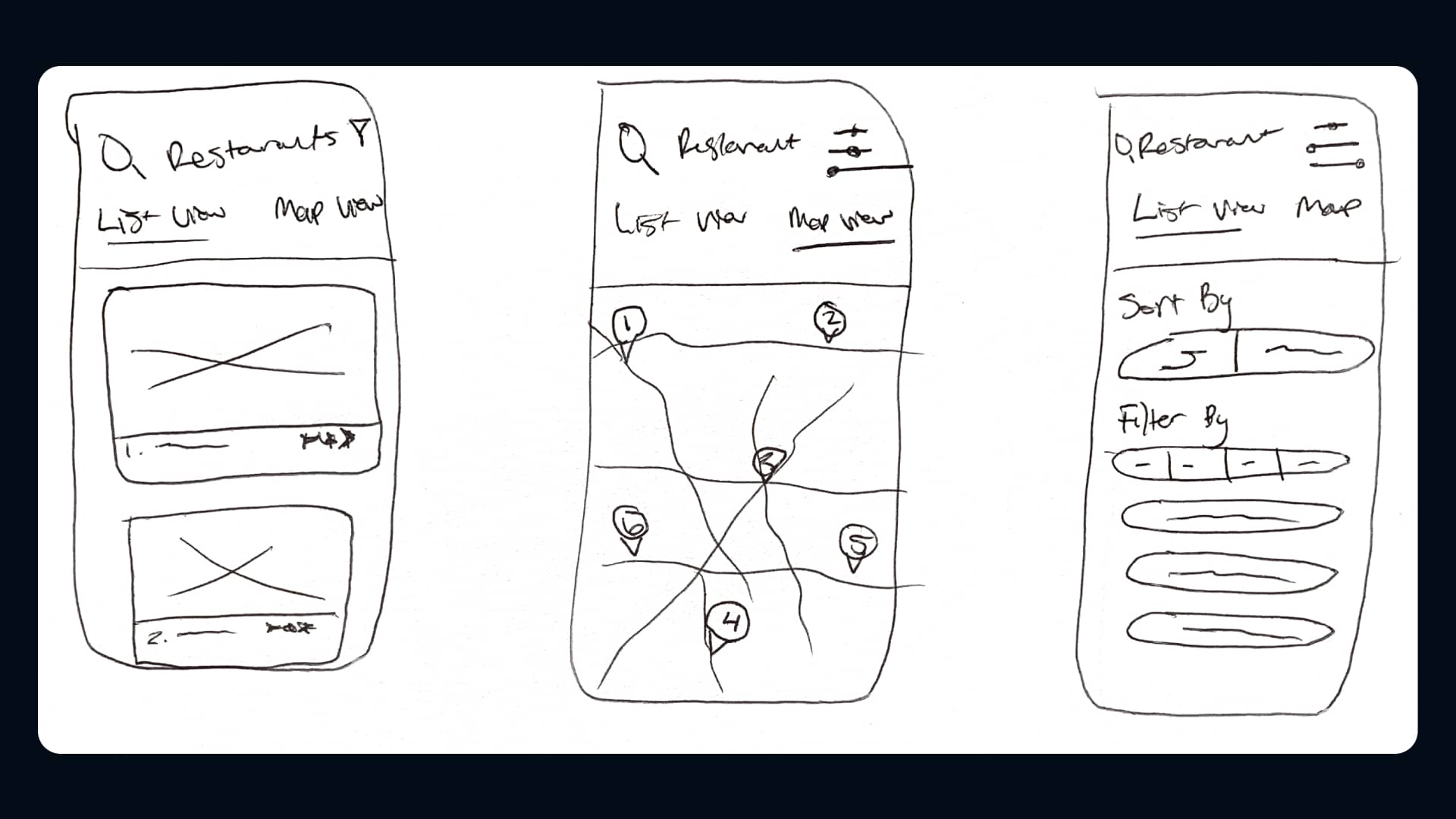
Sketches
While reviewing the mobile web interface, I drew up a few sketches of what the mobile redesign might look like.

Wireframing
Once I had a key idea of the user’s needs and what the new interface could look like, I wireframed it.

3. Prototyping & Testing
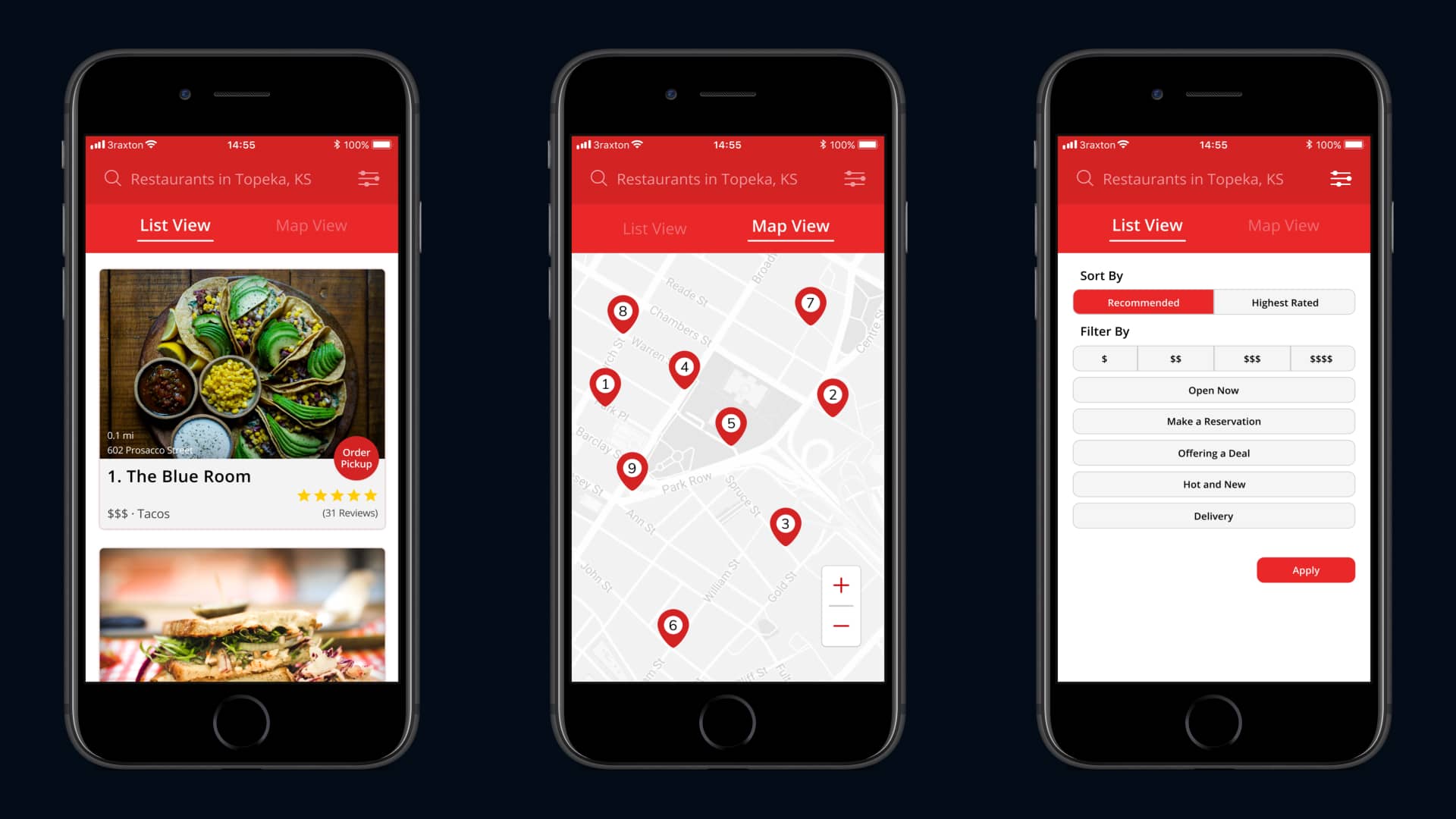
Designing the Prototype

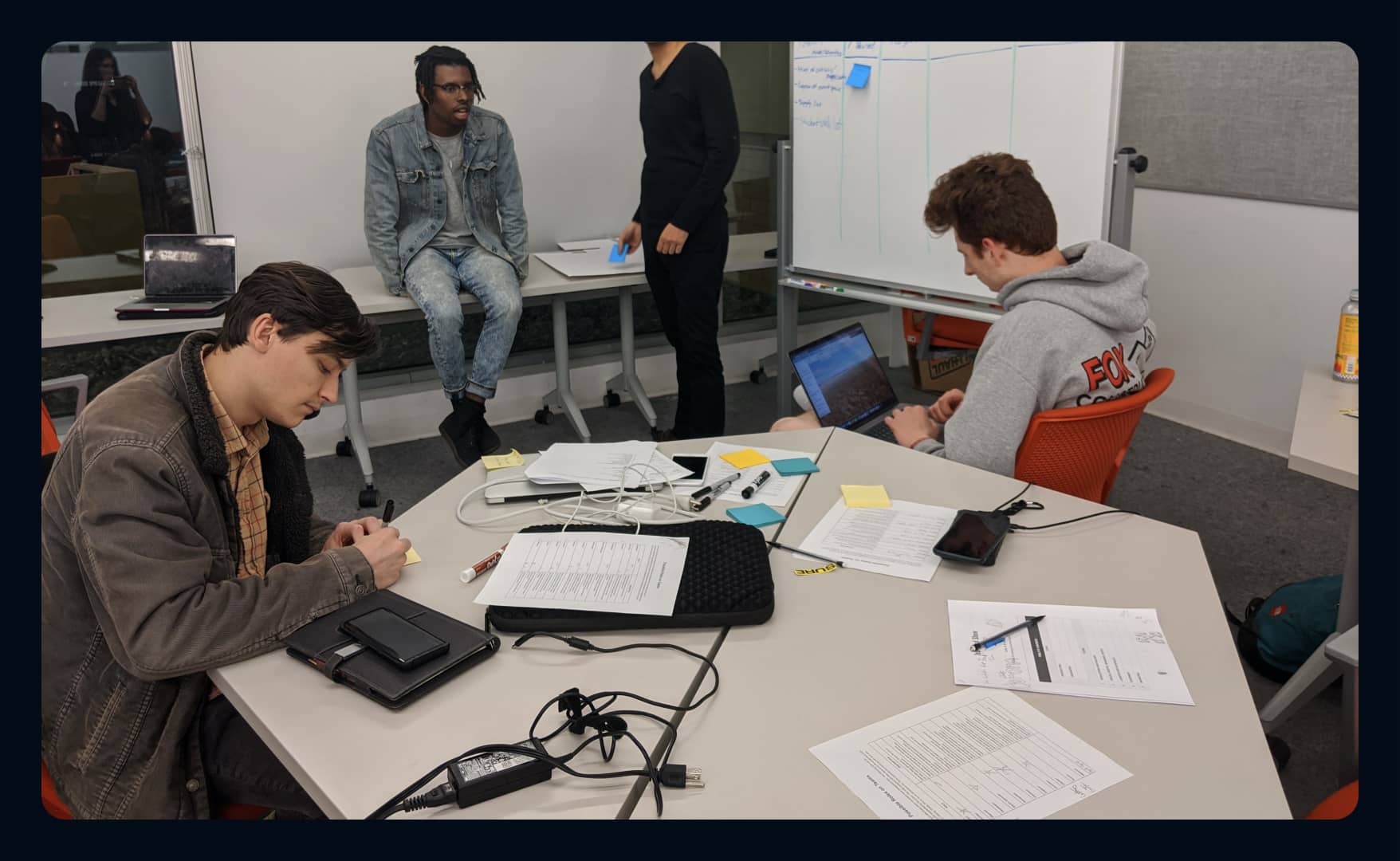
Interviewing & Testing with Users
I tested my prototype with Yelp users to understand how an easier search and more detailed filters could help them navigate, filter, and find the perfect restaurant.

"I like it, but I had no idea the search bar and filters were there and missed them. I also wish the filters were buttons instead of blocking the screen."

"I hate how there are only one and a half pictures per scroll. It's hard for me to consider using this if I want to see the 20th restaurant down."

"It’s so hard to see the prices and the amount of reviews. I wish they were bigger so I could actually see what they say."
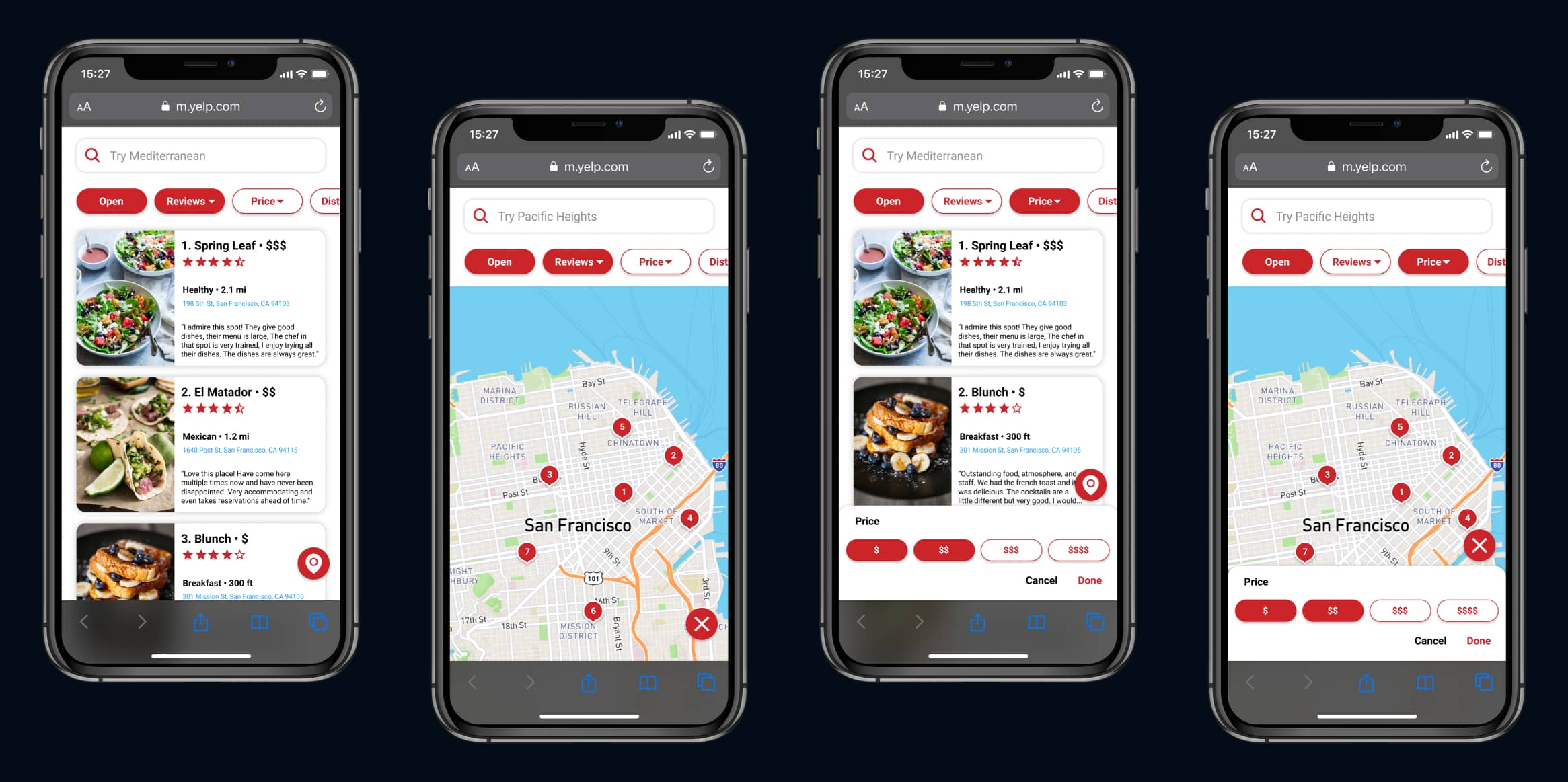
4. The Final Design
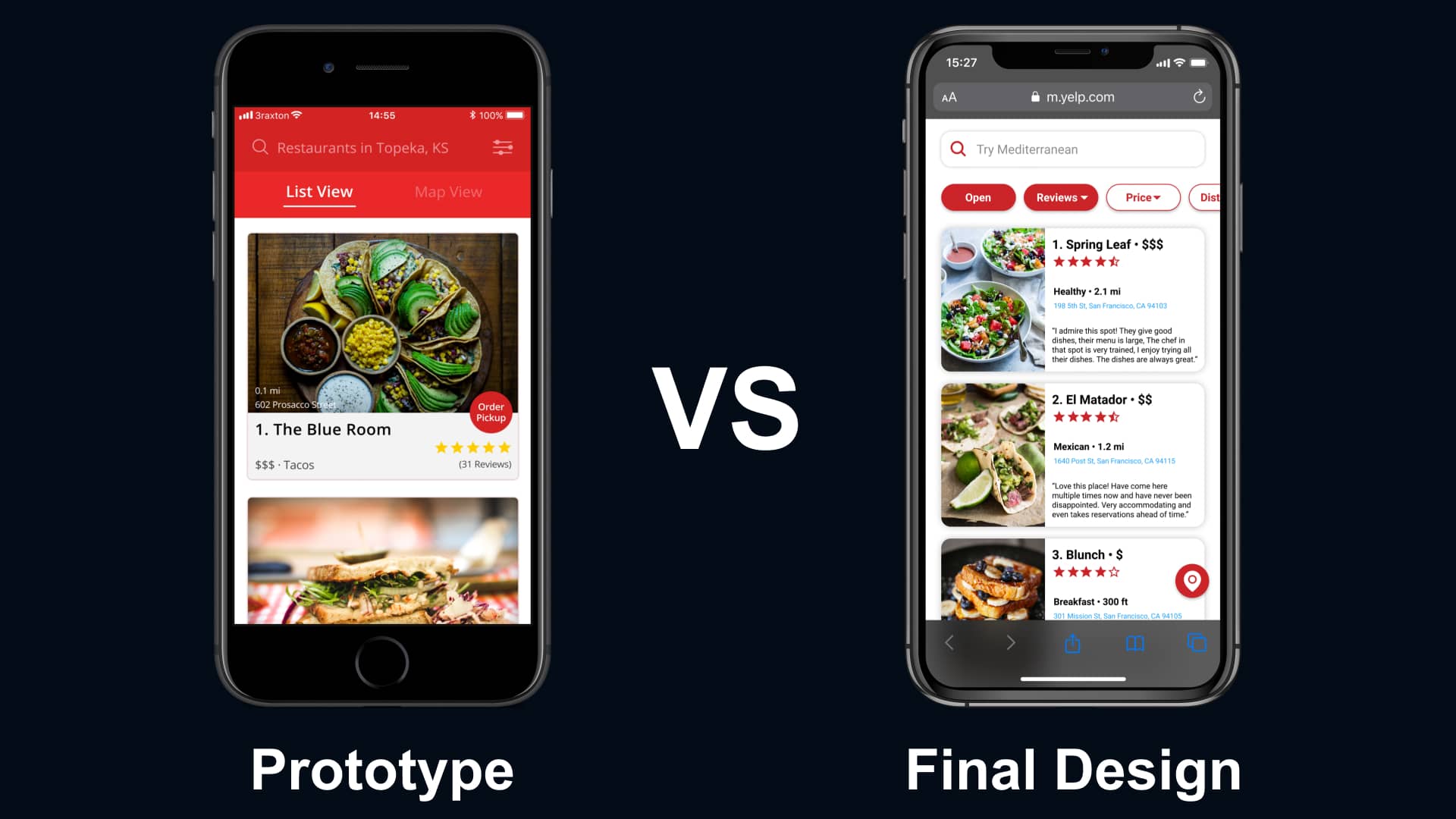
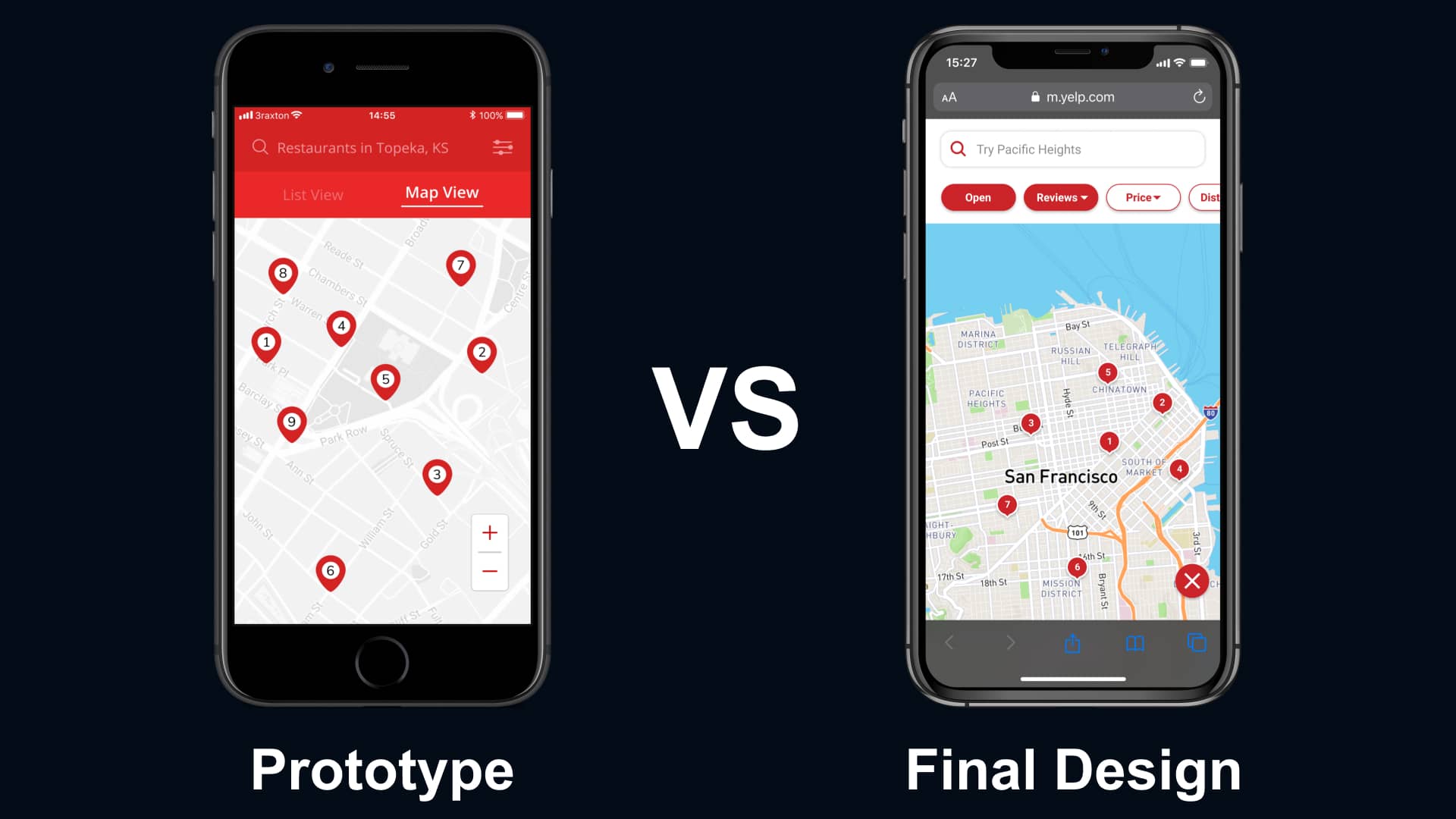
Redesigning from Feedback
From the feedback and quotes gathered when testing the prototype, I knew that I needed to refine the design.
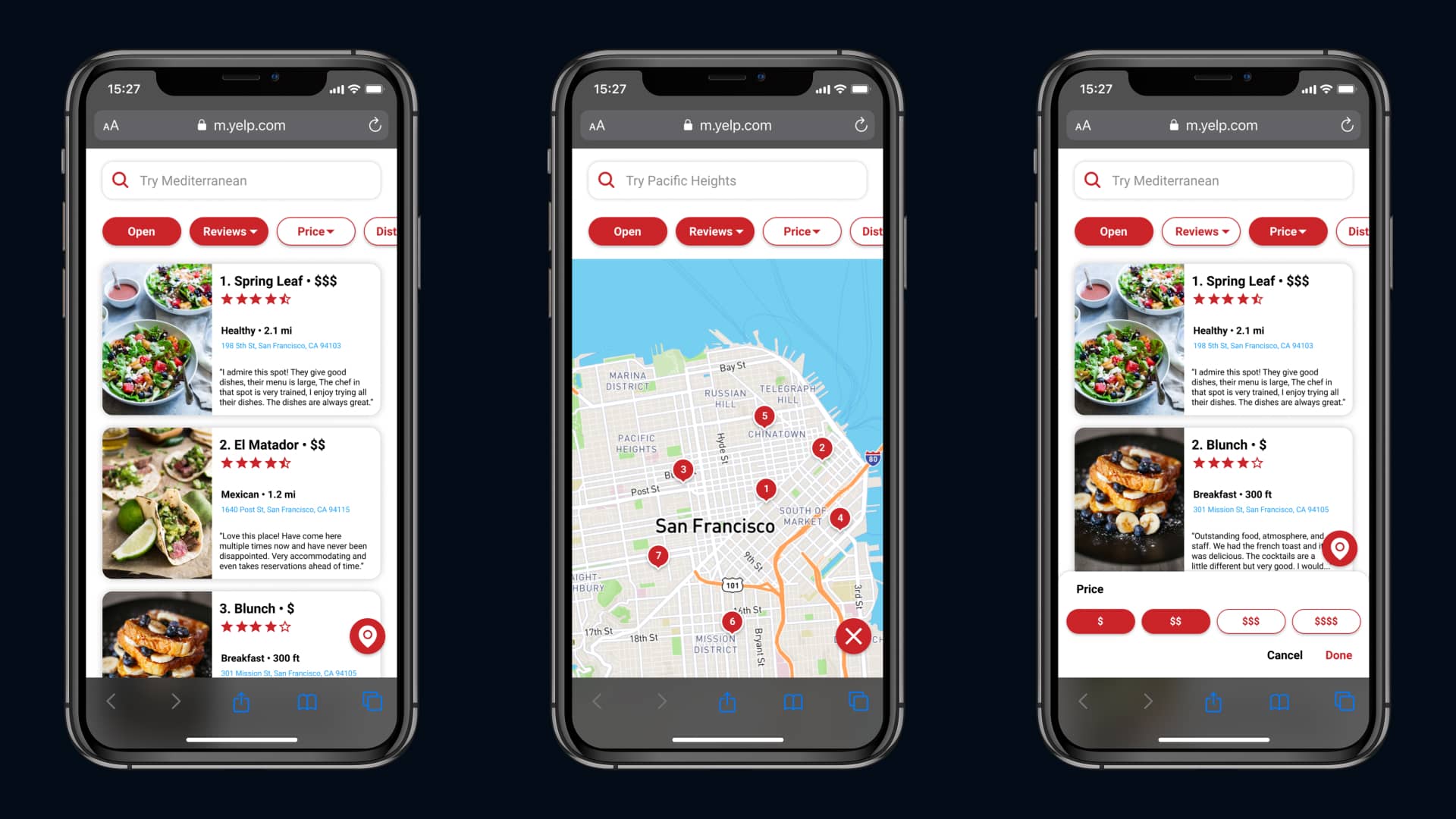
I created a more prominent search with easier access to filters and improved the restaurant card size, as well as the restaurant location.


Testing the Final Design
I tested the changes with the same set of users and learned that the new design helped them easily find the perfect restaurant.


"Finally, something that feels right and native! I wish that this was what the actual web interface was like; it would make my life so much easier.”

“This is incredibly clear and feels like it should have been this way from the start. Everything I use on other websites is here and quickly accessible.”
The Final Designs
- ➤ Marvel Prototype
- ➤ Figma Prototype (more detailed but notoriously slow)

5. Reflecting
Looking Back

What I Learned

What I Would Do Differently
This design exercise didn’t come without a few struggles along the way.
This helped to improve my process for future projects where I didn’t worry about the questions asked but instead about the answers received.

Thanks for Reading!
I appreciate the time you’ve taken to read through my case study and get an understanding of my process. If you have any questions about my Yelp Redesign for Uber, please reach out! I’d love to discuss it with you!