Prompting Customer's Next Best Actions
Enhancing customers' experience via personalized and contextual messaging

~ An Overview
The Problem
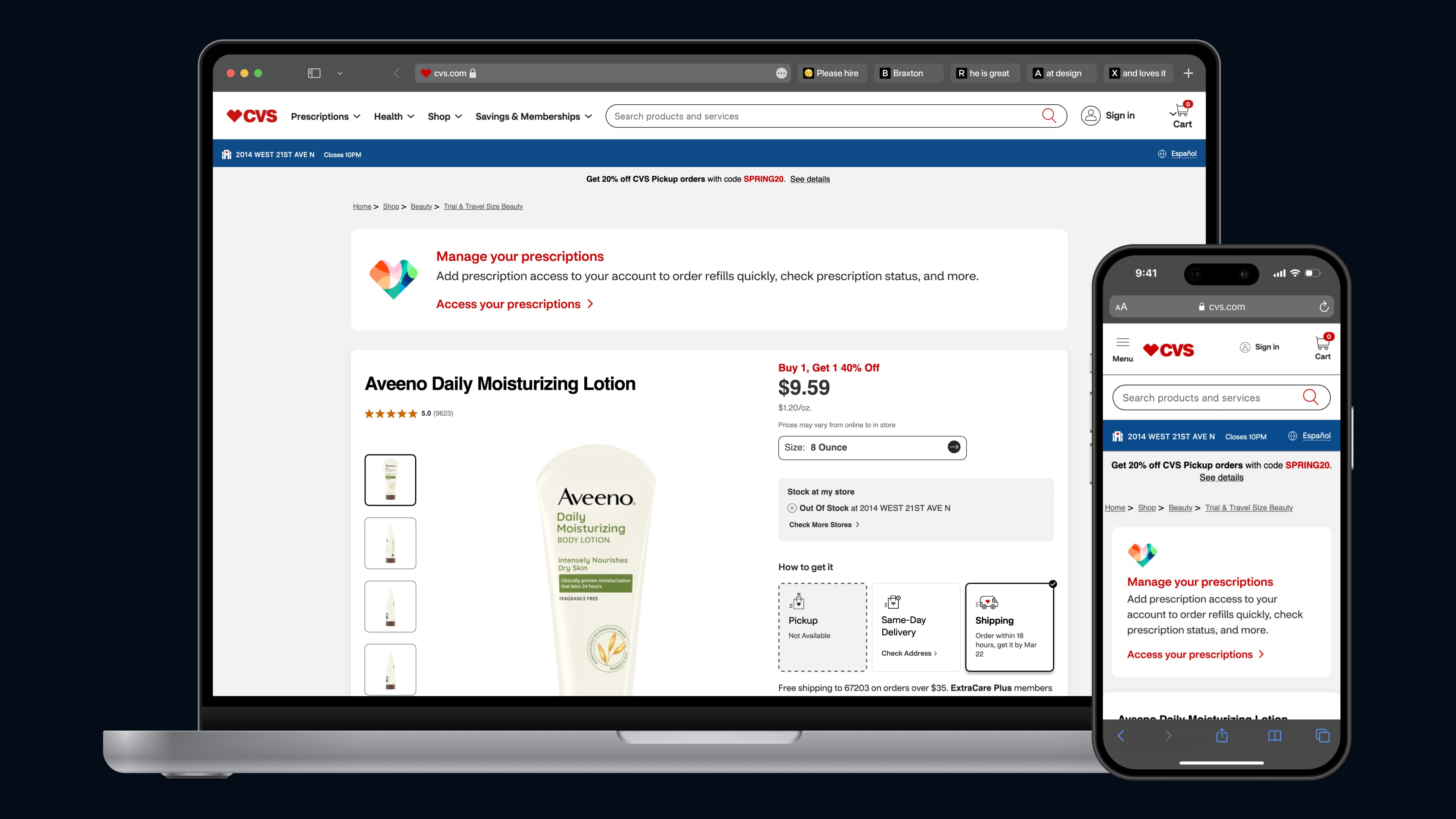
The CVS website and mobile apps provide informational messages to more than 100,000,000 customers across multiple lines of business, such as digital store, pharmacy and retail.

The Challenge
How might we optimize customers' digital experience by tactically placing contextual and personalized Next Best Actions throughout user journeys?
Pausing for Clarity: “Next Best Actions” encompasses the broad range of notifications CVS sends. These include push notifications, in-app notifications, alert modals, text messages, and toast messages.
My Role Included:
Leading design definition and direction, research, design feature ideation, stakeholder presentations, prototyping, and testing.
Our Solution:
My team and I created Next Best Action personalization elements targeting customers based on their position within specific user journeys and flows.
The Result – This is a spoiler! Click or tap here to show the result.
By providing customers with contextual, relevant, and timely information,
1. Researching the Problem
Primary Research
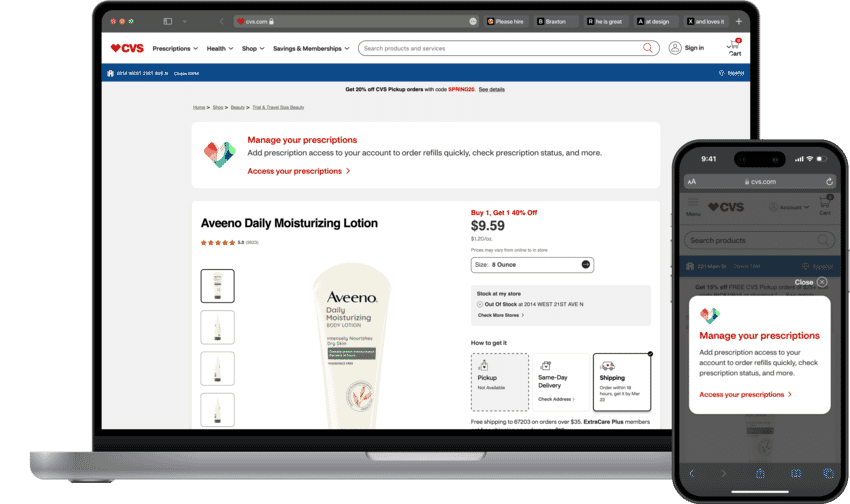
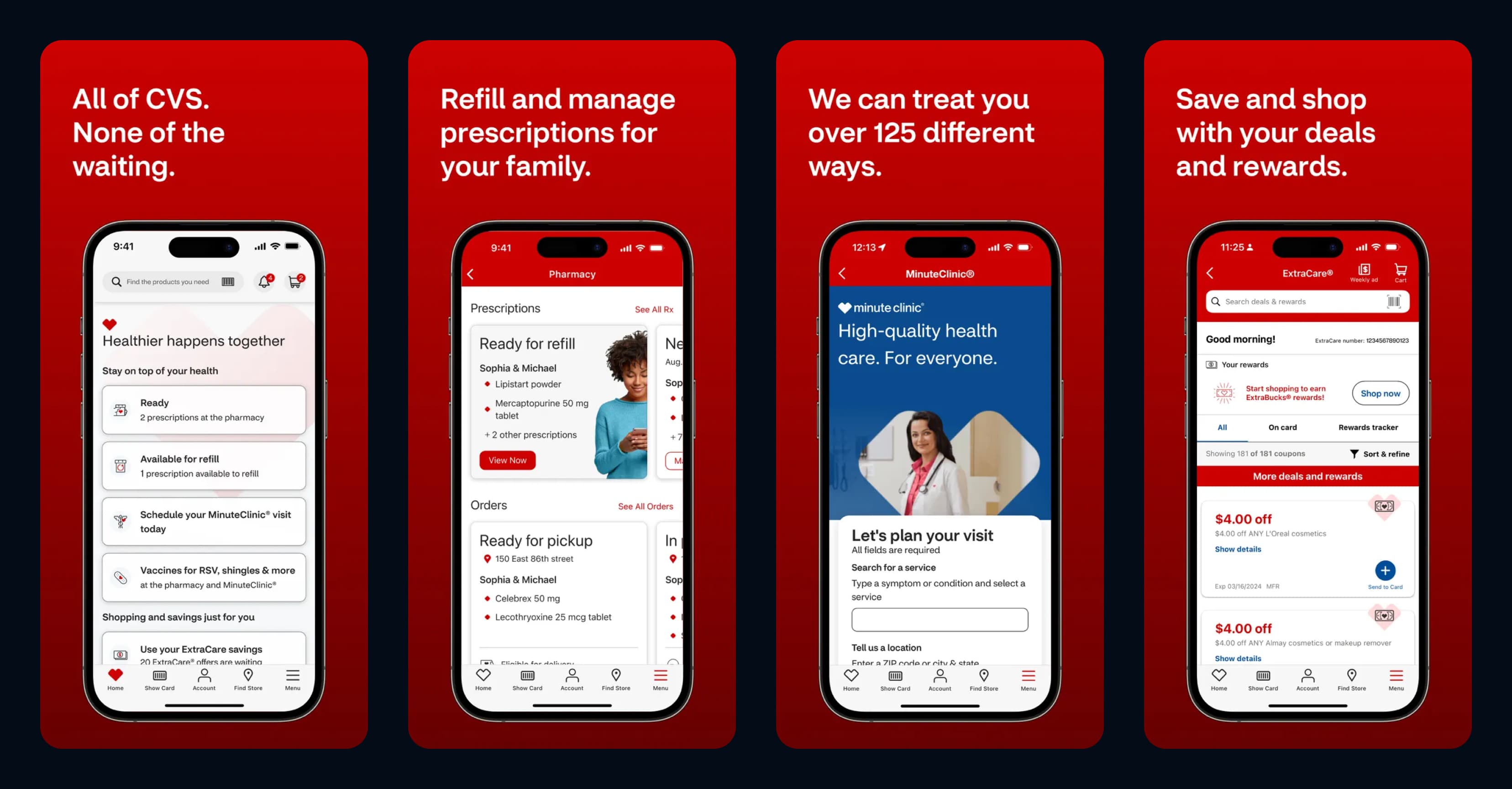
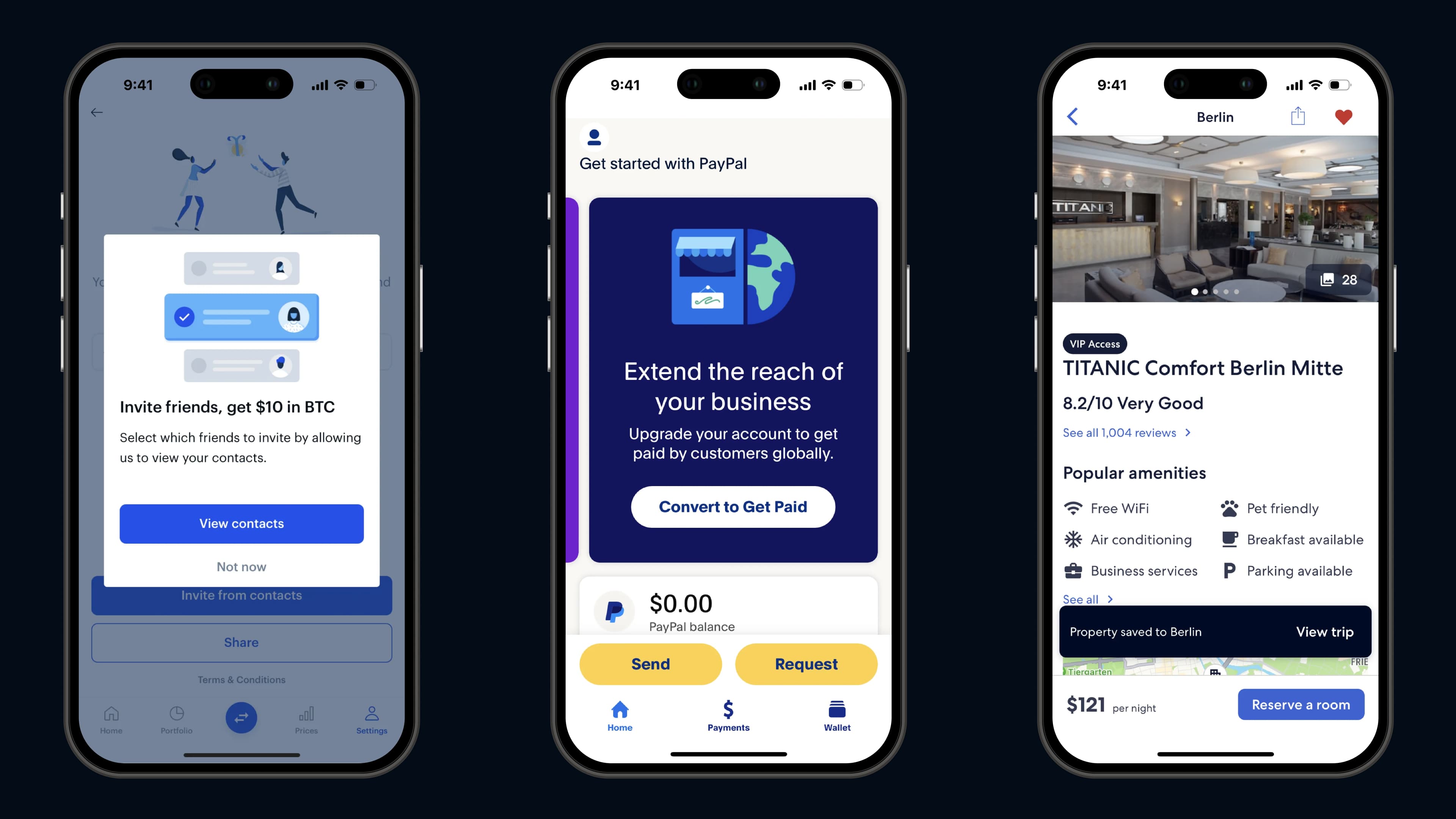
To kick off the project, I began with primary research, focusing on mobile apps and websites that utilized different types of built-in messaging to convey personalized and contextual information to their users.
I learned that each company utilized specific messaging styles to convey contextual and personalized information contingent with related journeys and flows that customers entered.
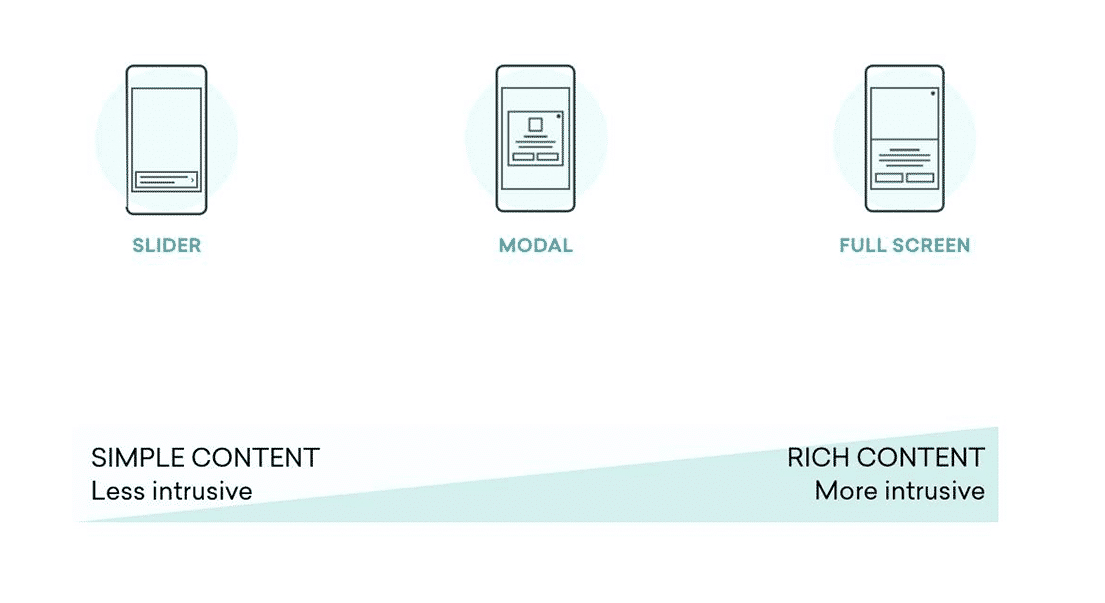
- Modals: Utilized when disrupting a customer’s journey is necessary to convey important and/or contextual information
- Built-in Messages: Utilized to convey supporting and/or contextual information that may enhance a customer’s journey
- Toast Messages: Utilized when supporting or contextual information is considered “nice to know” but is not crucial to a customer’s journey

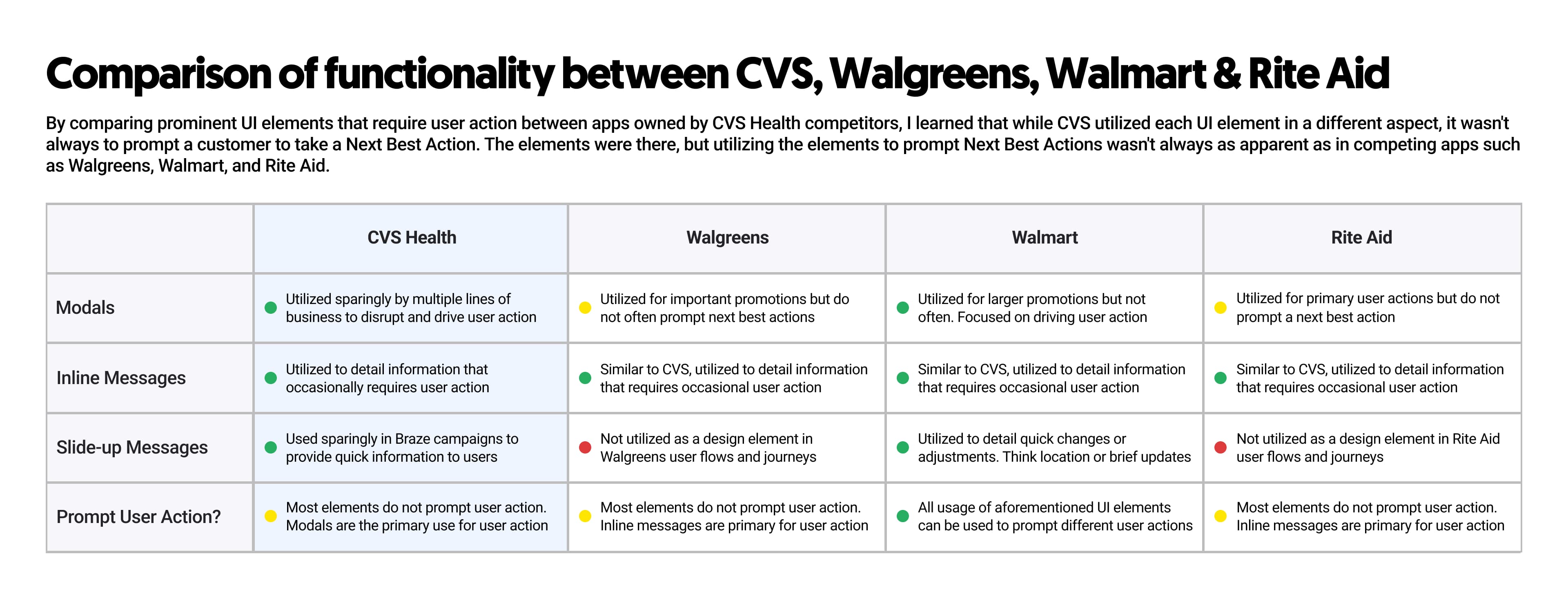
A Competitive Analysis
To better understand how alert modals, built-in messages, and toast messages could provide important and contextual information,
By completing this competitive analysis,

2. Ideation
Defining the Direction
After doing a bit more research and ideation on the different ideas that could be implemented for the feature, I discussed next steps with the product team.

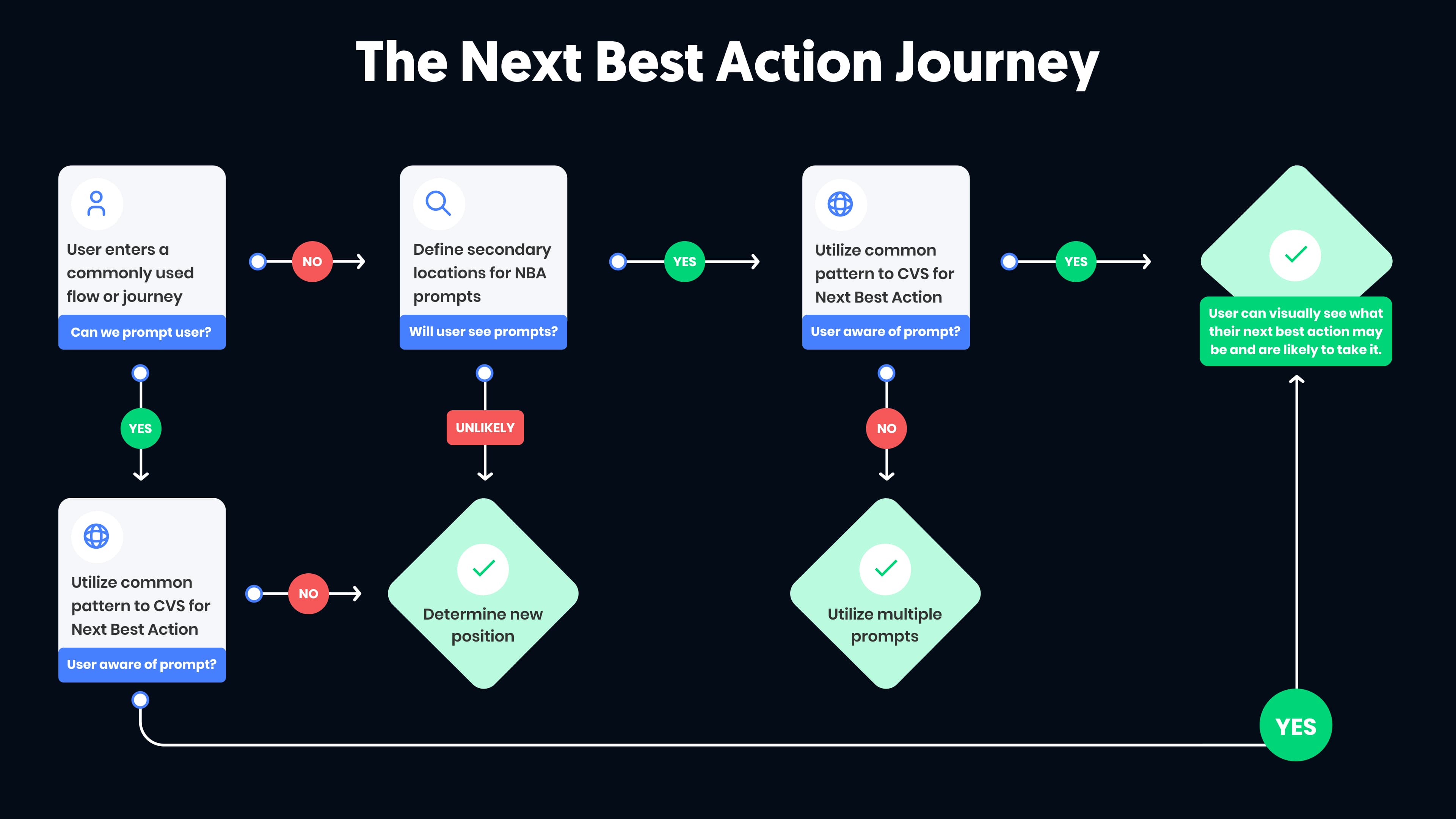
Dissecting the Customer Journey
I dove into dissecting the multiple user journeys where we wanted to display important and contextual messaging via Next Best Actions.
As you can see below,

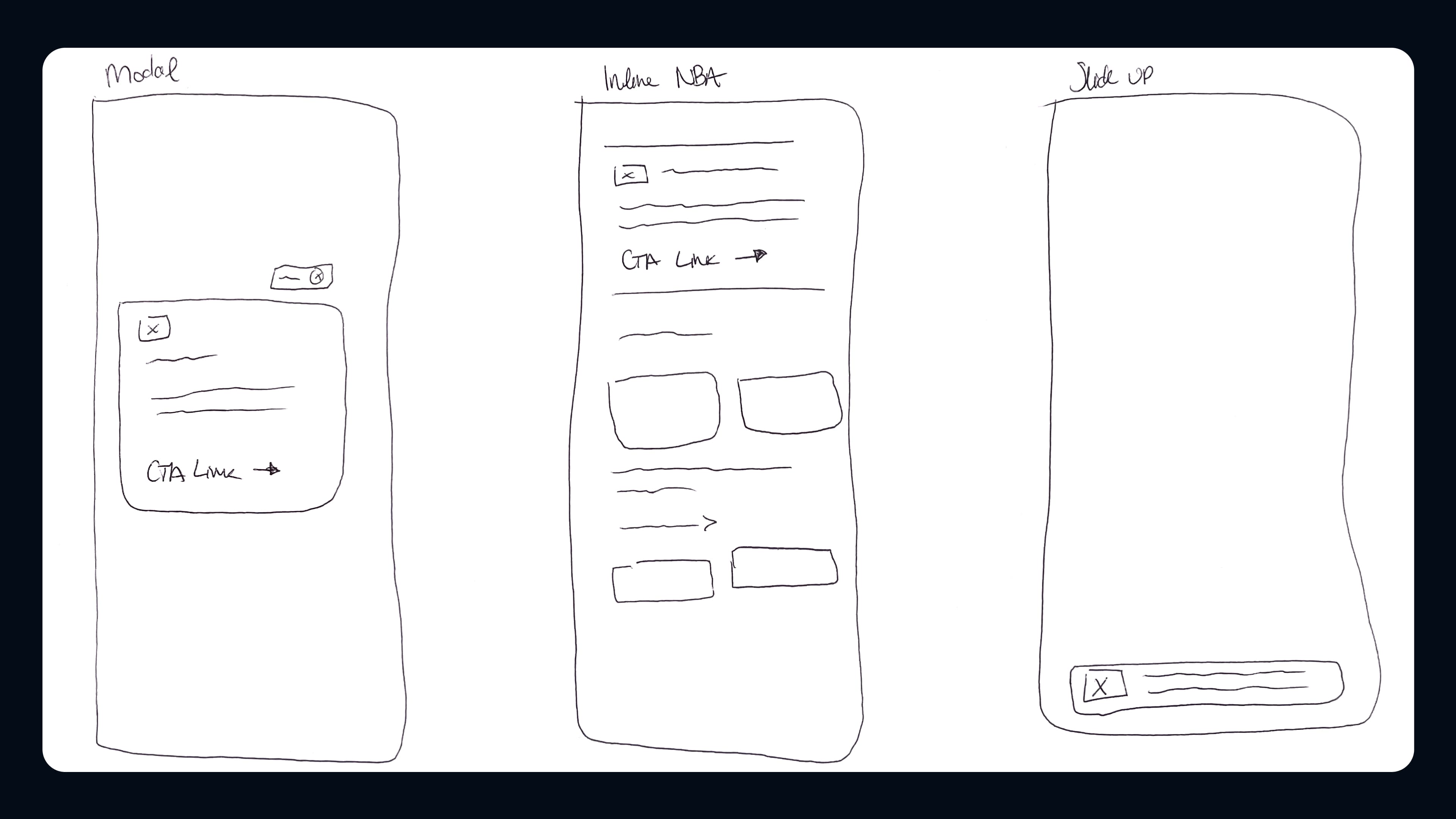
Sketches
After further discussion with my team, the product team, and stakeholders, I drew up a few sketches of where we could incorporate Next Best Actions within the user journeys I dissected.

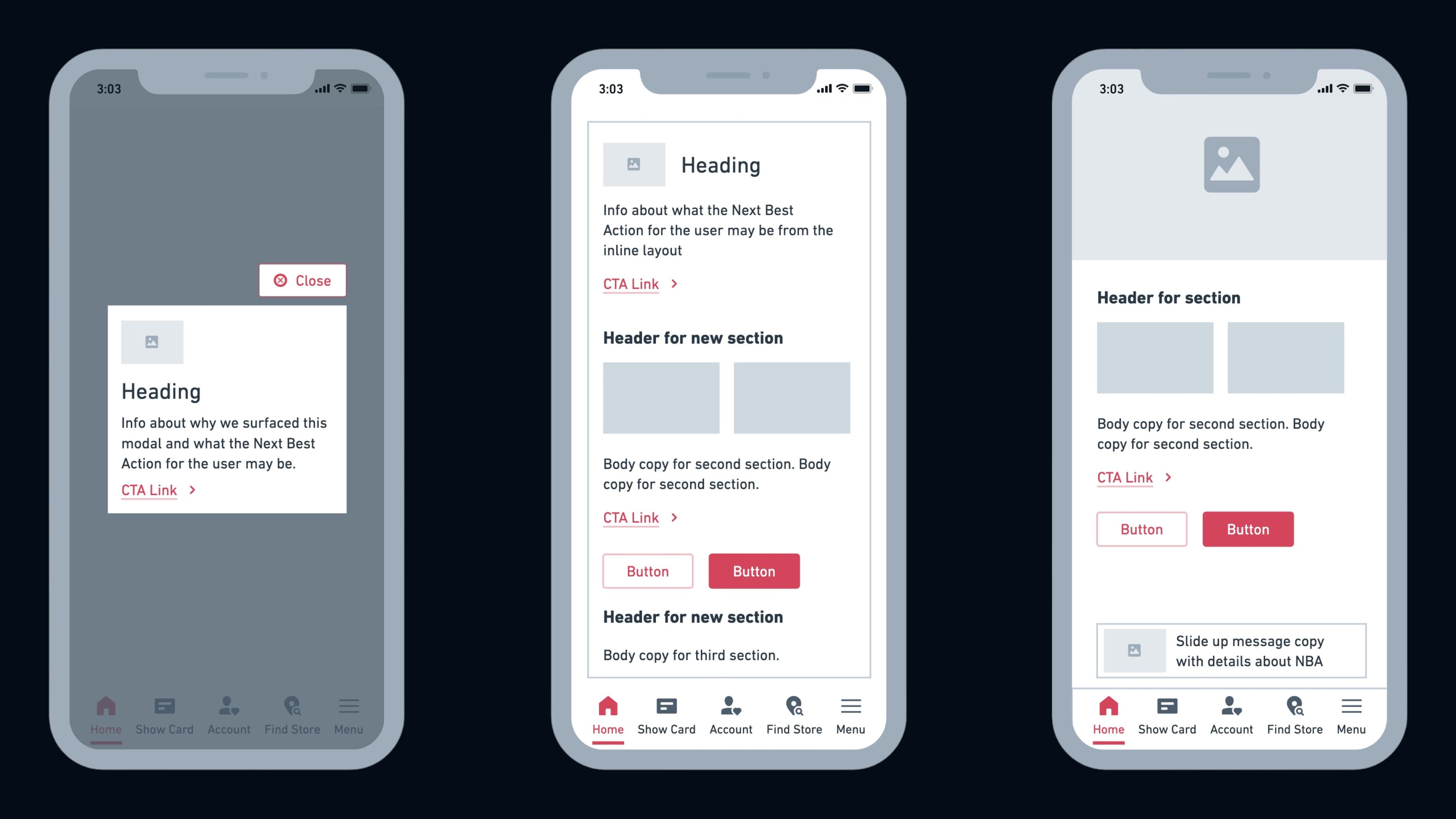
Wireframing
Once I understood the prime locations for placement of Next Best Actions, I created a few wireframes.
Additionally, this provided visuals I could share with my team and supporting teams before creating the high fidelity designs and the initial prototype for testing.

3. Prototyping & Testing
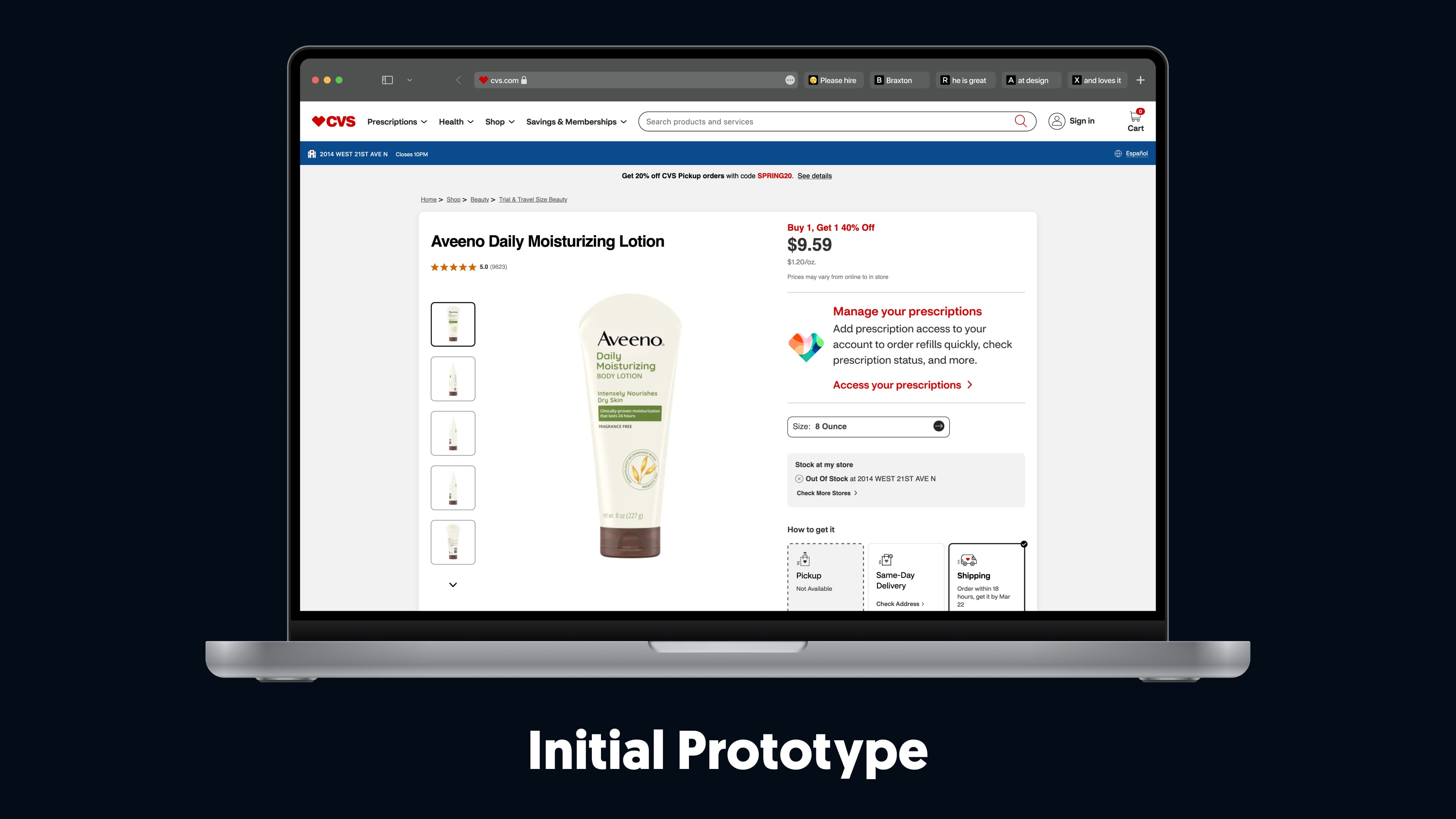
Designing the Prototype
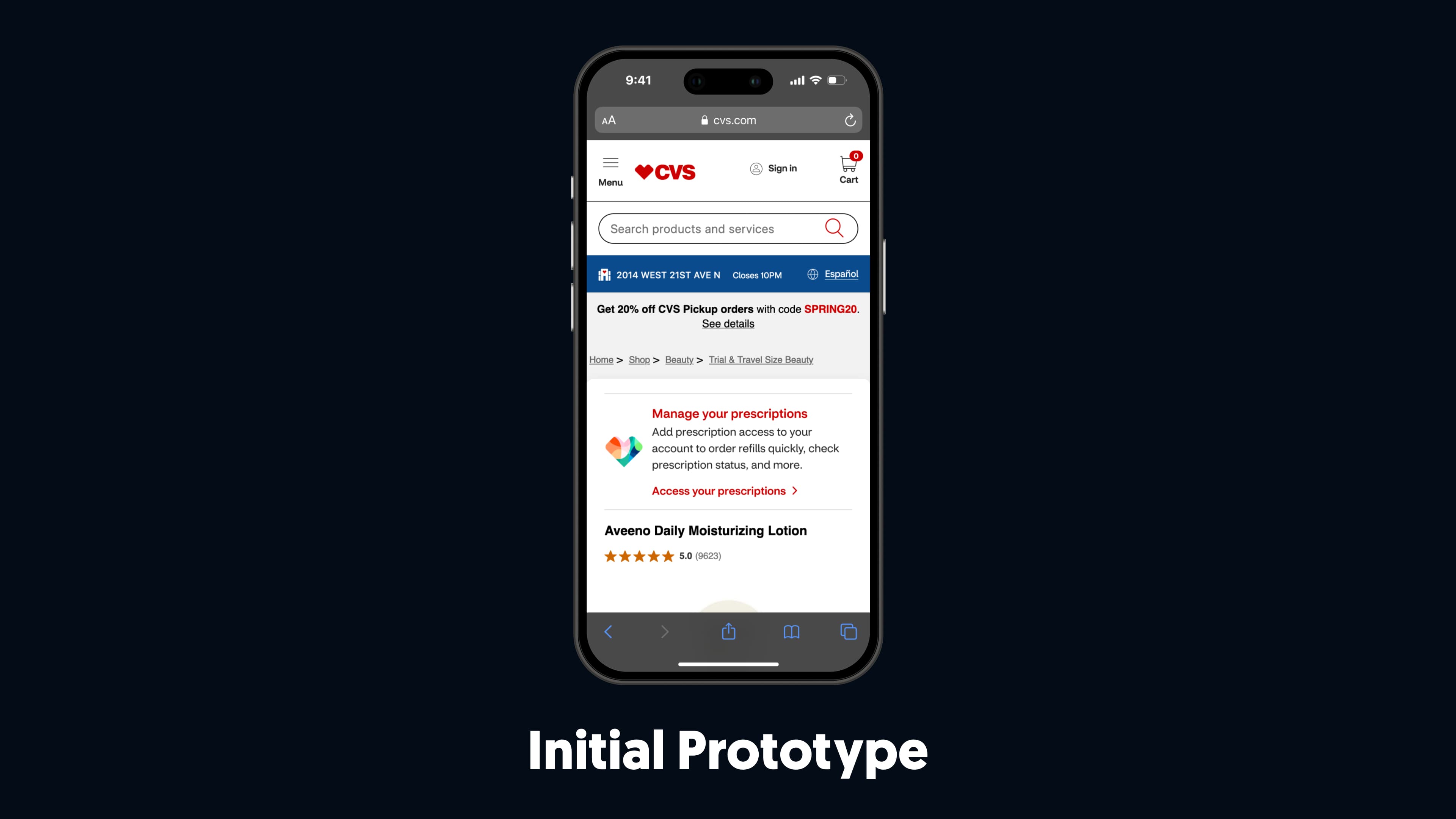
Using my wireframes, I created the initial prototype for testing using the sketches and Mid-Fi wireframes.
I used Miro and Figma to design and prototype

Piloting the Designs with Customers
Moreover, the Monetate test also helped us learn if the different types of messaging we implemented were noticed throughout each user journey.
1. The inline banner didn’t work. It struggled to stand out, often blending into the page like regular content rather than a Next Best Action.
2. The slide-up message wasn’t clear. Instead of benefiting customers, they were opening it by mistake when trying to swipe it off their screen.
3. Copy needed to clearly convey the recommended Next Best Action to users. Rather than providing suggestions, we needed to be consistent and specific.
4. Modifying the Design
Redesigning from Feedback
From the feedback and details we gathered via the Monetate A/B test, there were a few changes we needed to make to the designs.
The design changes I made from feedback follow:
- I redesigned the inline banner into a more apparent element.
- I removed the slide-up messages so they wouldn’t disrupt customer’s flows.
- I worked with the copywriter on my team to ensure the copy was clear, consistent, and specific within our Next Best Actions.




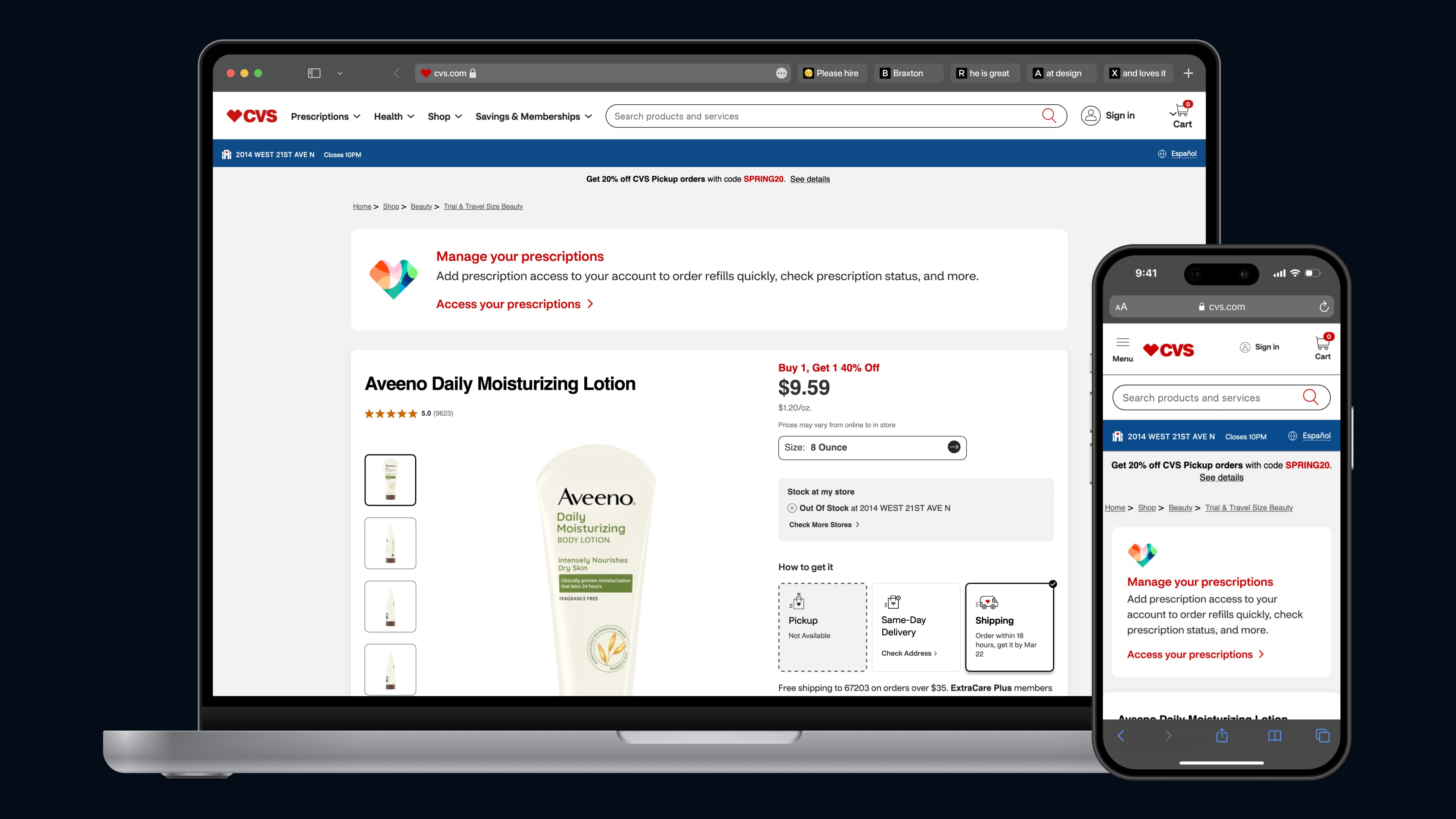
Testing the Final Design
I shared the new designs with the product teams and worked with them to launch a new Monetate A/B test. I also ensured the engineering team was aware of our changes to the Next Best Action messages to prepare for future conversations.
1. Our customers embraced the advantages of contextual and informational suggestions made by the newly modified Next Best Actions.
2. Elements were clearer to CVS customers and drove them to complete Next Best Actions 75% more than in the previous designs.

Preserving Designs in Discussion with Stakeholders
After gathering this feedback from the product team, I shared the updated designs with stakeholders.
Some stakeholders I shared the changes with were skeptical about message visibility within the Next Best Actions.

5. Handing off the Finalized Design
Conversations with Engineering
After sharing the Monetate A/B tests with stakeholders, we continued speaking with the engineering team to ensure handoff was seamless and that the Next Best Action designs were accurately implemented.
This helped us ensure requirements and guidelines were clear, detailed how my team could be involved in the agile process, and kept an open line of communication open as designs were developed

Handing off Finalized Designs
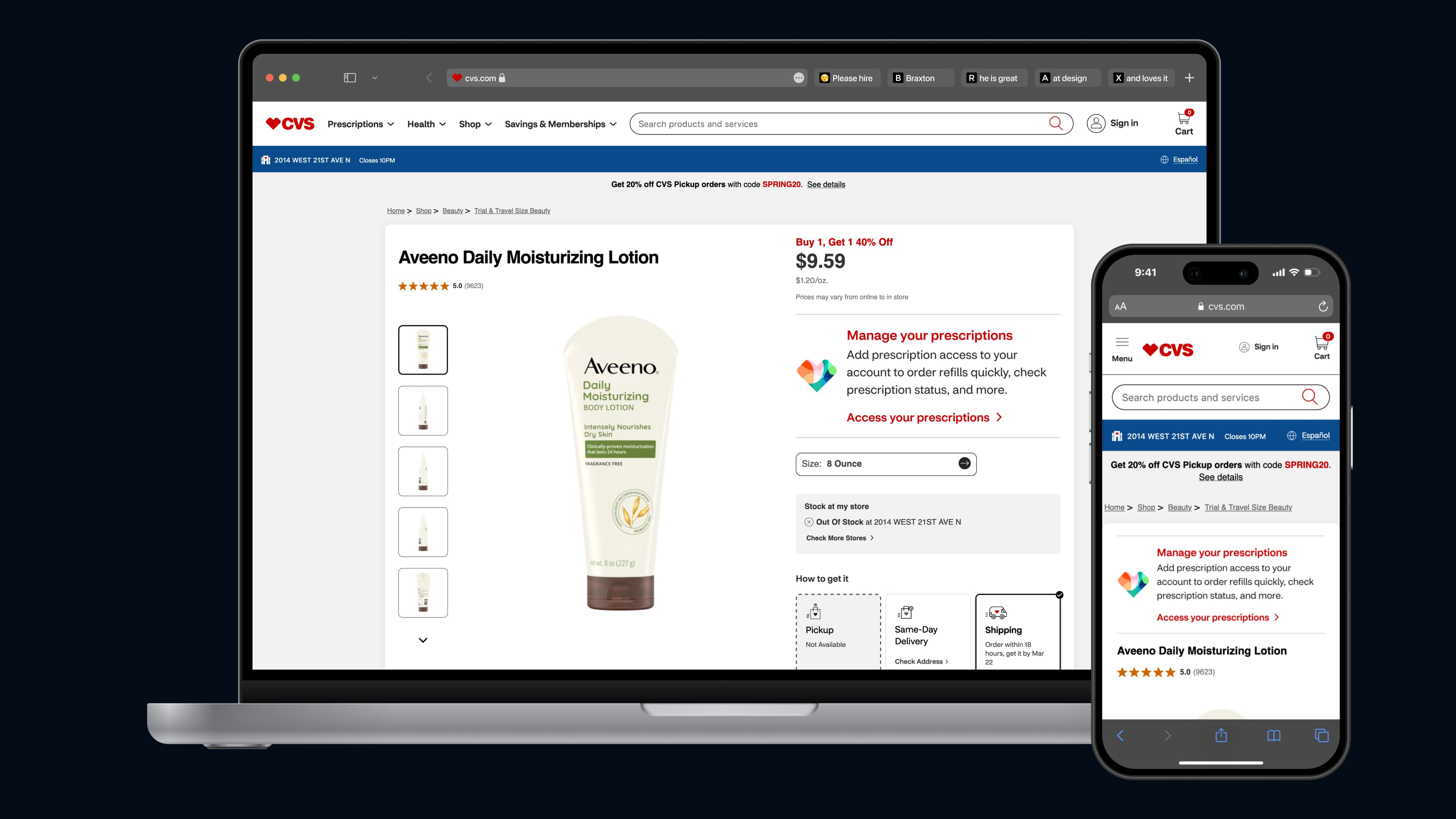
I shared the Hi-Fi designs I created with the development team alongside the test campaigns we made in Braze.
After ensuring the basics were implemented in the dev environment, I brought my team together to QA test the designs, establishing that the development team had properly implemented our designs following copy and accessibility guidelines.
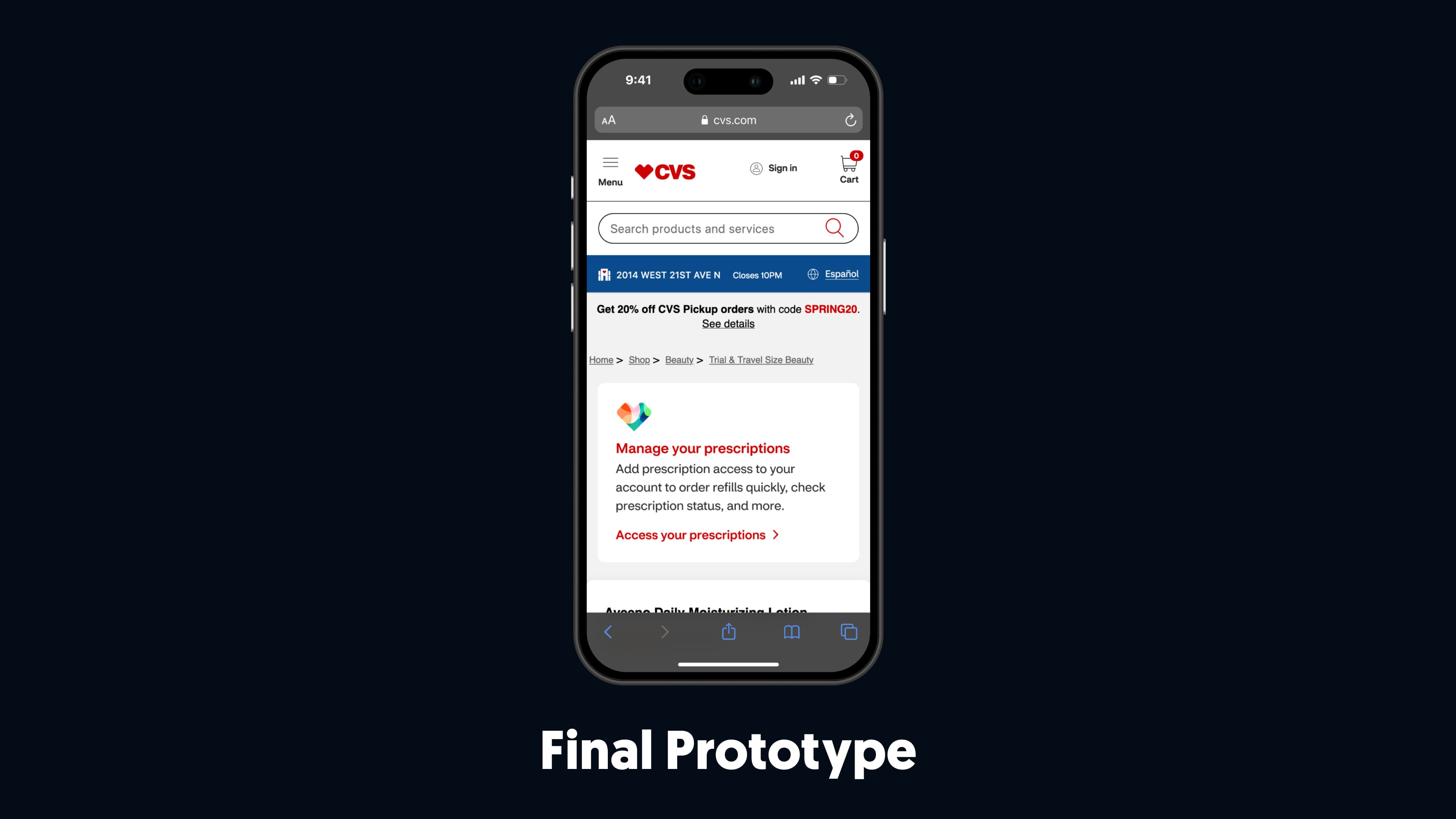
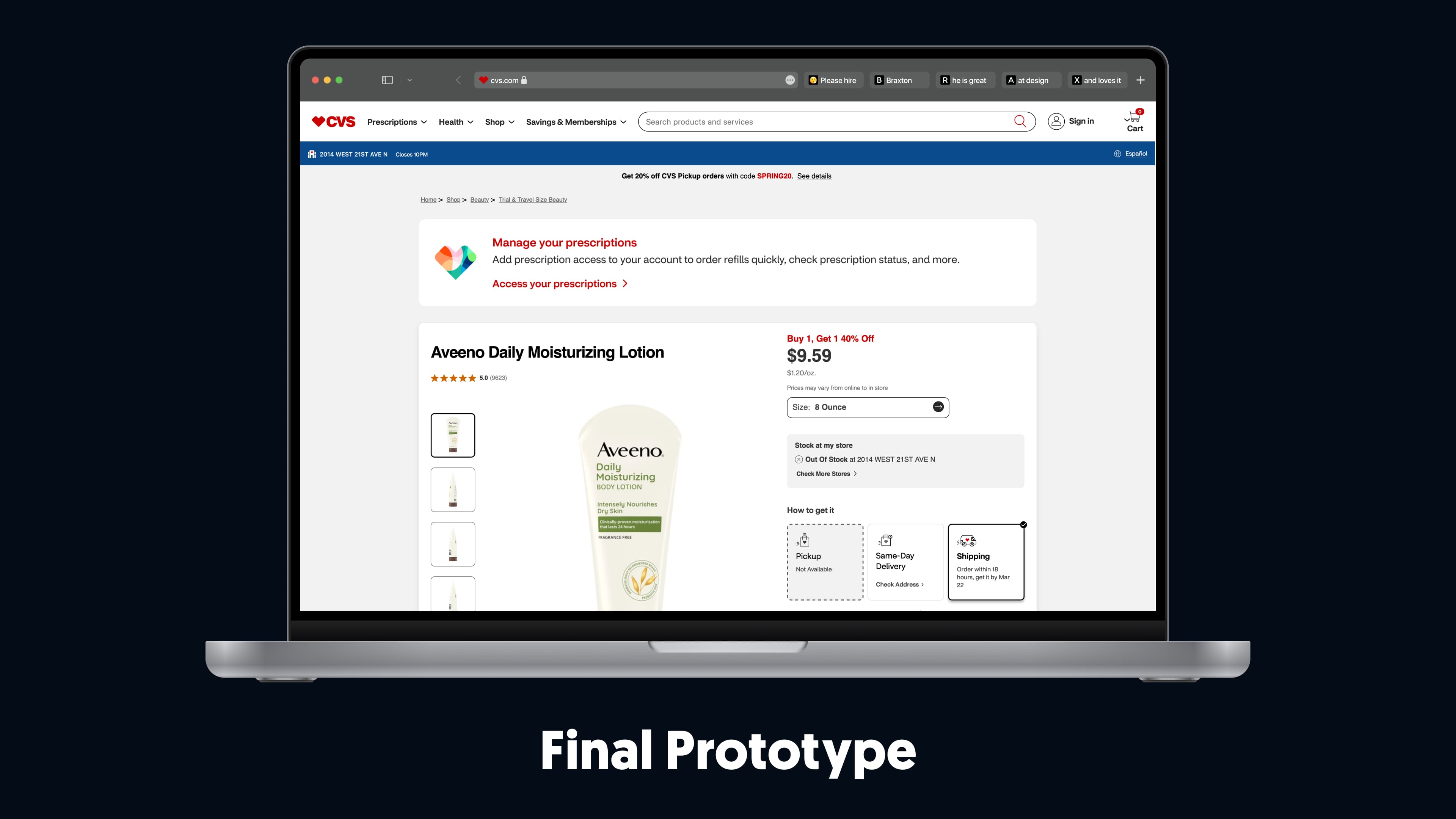
Take a look at the final prototype.

6. Launch
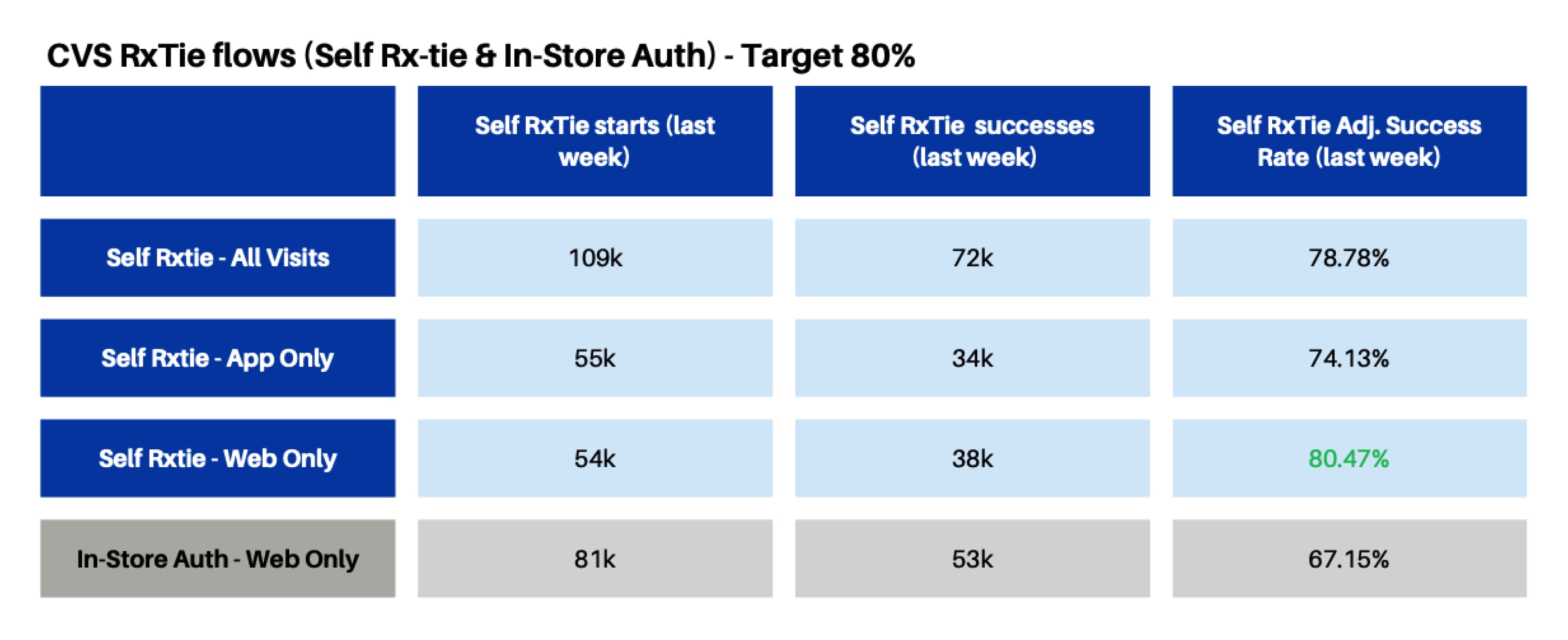
Statistics from Going Live
After the development team implemented the Next Best Actions, the campaigns ran for two consecutive months. These campaigns were focused on ExtraCare card linking and allergy medications.

7. Reflecting
Looking Back

What I Learned
Instead of trying to lead the team in a new direction immediately, I spent time getting to know the team, discussing the work they did previously and what the best approach to supporting them was along the road to implementation.
By keeping an open line of communication and keeping detailed notes, my team and I could quickly adapt and adjust to changes from other teams and leadership.

What I Would Do Differently

Thanks for Reading!
I appreciate the time you’ve taken to read through my case study and get an understanding of my process. Please reach out if you have any questions about my Next Best Actions project for CVS! I’d love to discuss it with you.